29-Nov-2019
.
Admin

Hi Guys,
In this tutorial i will give you simple example of Boostrap datepicker datesDisabled array of dates and Sunday & Saturday. so bacially, you can enable and disable specific dates array with also enable disable saturday and sunday in bootstrap datepicker.
it will useing beforeShowDay options to disable Specific days in bootstrap datepicker. we are disabled Bootstrap Datepicker in Sunday & Saturday and particular Sunday & Saturday enable useing beforeShowDay.
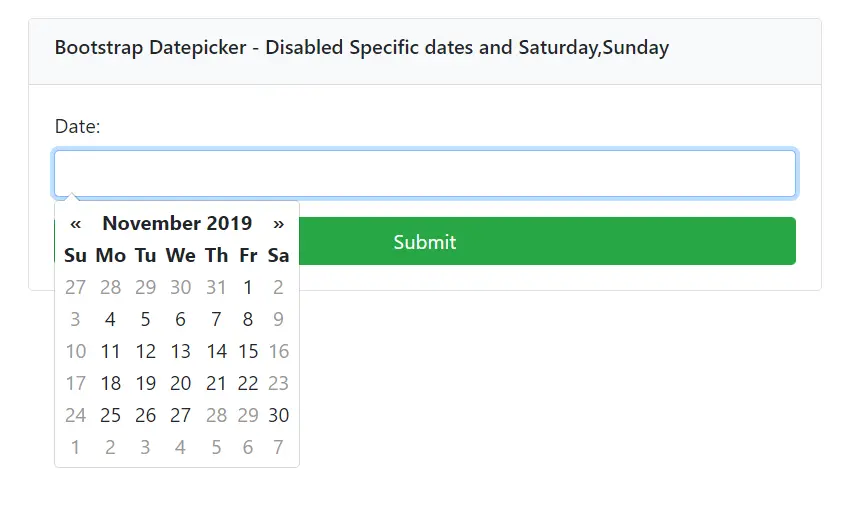
Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Datepicker - Disabled Specific dates and Saturday,Sunday</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-7 offset-md-3 mt-5">
<div class="card">
<div class="card-header bg-light">
<h6>Bootstrap Datepicker - Disabled Specific dates and Saturday,Sunday</h6>
</div>
<div class="card-body">
<form action="#">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Date:</label>
<input type="text" name="date" class="datepicker form-control" autocomplete="off">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<input type="submit" class="btn btn-success btn-block">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
var enableDays = ['2019-11-30'];
var disabledDays = ['2019-11-28', '2019-11-29'];
function formatDate(d) {
var day = String(d.getDate())
//add leading zero if day is is single digit
if (day.length == 1)
day = '0' + day
var month = String((d.getMonth()+1))
//add leading zero if month is is single digit
if (month.length == 1)
month = '0' + month
return d.getFullYear() + '-' + month + "-" + day;
}
$('.datepicker').datepicker({
format: 'mm/dd/yyyy',
beforeShowDay: function(date){
var dayNr = date.getDay();
if (dayNr==0 || dayNr==6){
if (enableDays.indexOf(formatDate(date)) >= 0) {
return true;
}
return false;
}
if (disabledDays.indexOf(formatDate(date)) >= 0) {
return false;
}
return true;
}
});
});
</script>
</body>
</html>
it will help you.....
#Jquery
#Bootstrap