01-Jan-2020
.
Admin

Hi guys,
In this tutorial,i will give you simple example of Bootstrap datetimepicker disable dates dynamically. you can disable dynamically dates bootstrap datetimepicker using disabledDates method.we are disabled bootstrap datetimepicker in specific dates.it will useing disabledDates options to disable specific dates in bootstrap datetimepicker.
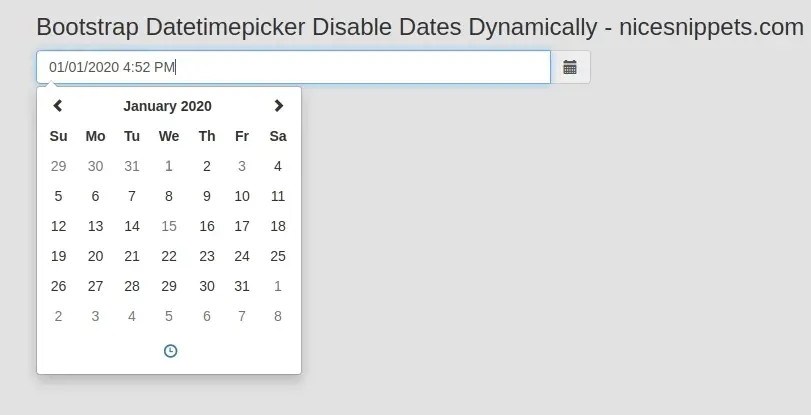
here following example of bootstrap datetimepicker disable dates dynamically.
Exmaple
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Datetimepicker Disable Dates Dynamically - nicesnippets.com</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
</head>
<body style="background:#e2e2e2;">
<div class="container">
<h3>Bootstrap Datetimepicker Disable Dates Dynamically - nicesnippets.com</h3>
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
var disabledDate = ['2020-1-1', '2020-1-15','2020-1-3'];
$('#datetimepicker1').datetimepicker({
disabledDates: disabledDate
});
});
</script>
</body>
</html>
It will help you.....
#Bootstrap