03-Apr-2023
.
Admin

Hi Dev,
In this quick example, let's see php mysql charts js pie chart example tutorial. This tutorial will give you simple example of how to create pie chart js chart in php mysql. Here you will learn how to creating dynamic data pie chart example tutorial. I explained simply about how to implement dynamic pie chart from php mysql with chart js. follow bellow step for how to dynamic graph from php mysql with pie chart js.
A pie chart is a roundabout factual realistic which is separated into cuts to envision mathematical information.
Dynamic pie diagram implies that getting information from data set to show in extent in areas. This instructional exercise will assist you with making pie diagram for your web application.
I read the mark data and supplied it to the Chart.js function to create the pie chart with the statistics.
So let's see bellow example:
MySQL table
For this tutorial we will consider a very simple score table having two columns playerid and score and 5 entries.
tbl_marks Table
CREATE TABLE IF NOT EXISTS `coding_info` (
`id` int(10) unsigned NOT NULL,
`name` varchar(35) NOT NULL,
`value` int(11) DEFAULT '0'
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8;
coding_info Table Data
INSERT INTO `coding_info` (`id`, `name`, `value`) VALUES
(1, 'Html', 10),
(2, 'Bootstrap ', 10),
(3, 'JavaScript', 30),
(4, 'Mysql', 30),
(5, 'Php', 20);
index.php
<!DOCTYPE html>
<html>
<head>
<title>PHP MySQL Charts JS Pie Chart Example Tutorial - NiceSnippets.com</title>
<style type="text/css">
body {
width: 550PX;
}
#chart-container {
width: 100%;
height: auto;
}
.card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid rgba(0, 0, 0, 0.125);
border-radius: 0.25rem;
}
.card-body {
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 1.25rem;
}
#graphCanvas{
width: 400px !important;
height: 400px !important;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<body>
<div class="card-body">
<p>PHP MySQL Charts JS Pie Chart Example Tutorial - NiceSnippets.com</p>
<div class="card" id="chart-container">
<canvas id="graphCanvas" width="400" height="400"></canvas>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
url: "data.php",
method: "GET",
success: function(data){
console.log(data);
var name = [];
var value = [];
for (var i in data){
name.push(data[i].name);
value.push(data[i].value);
}
var chartdata = {
labels: name,
datasets: [{
label: 'Student Mark',
backgroundColor : ['#f56954', '#00a65a', '#f39c12', '#00c0ef', '#3c8dbc', '#d2d6de'],
hoverBackgroundColor: 'rgba(230, 236, 235, 0.75)',
hoverBorderColor: 'rgba(230, 236, 235, 0.75)',
data: value
}]
};
var graphTarget = $("#graphCanvas");
var barGraph = new Chart(graphTarget, {
type: 'pie',
data: chartdata,
});
},
error: function(data) {
console.log(data);
}
});
});
</script>
</body>
</html>
data.php
<?php
header('Content-Type: application/json');
$conn = mysqli_connect("localhost","root","root","pie_chart");
$sqlQuery = "SELECT id,name,value FROM coding_info ORDER BY id";
$result = mysqli_query($conn,$sqlQuery);
$data = array();
foreach ($result as $row) {
$data[] = $row;
}
mysqli_close($conn);
echo json_encode($data);
?>
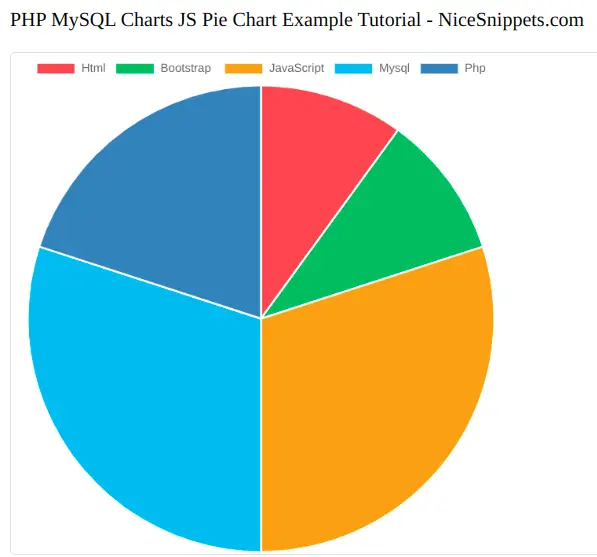
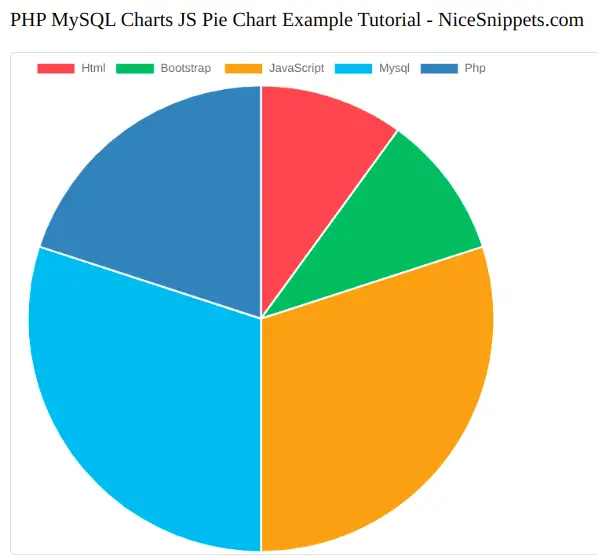
Output:

I hope it will help you.....
#MySQL
#PHP