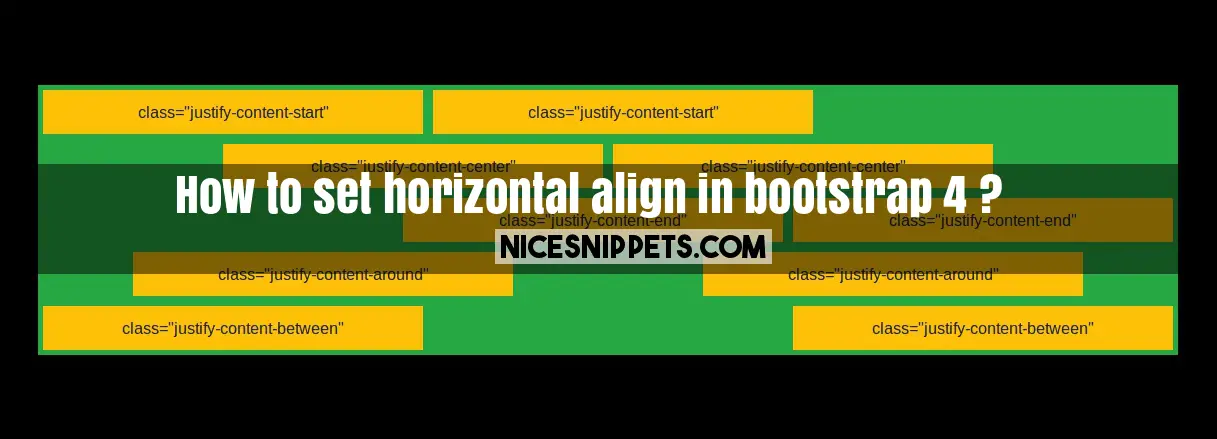
Horizontal alignment is very simple in bootstrap 4. In horizontal alignment many types are available. and available class is "justify-content-start", "justify-content-center", "justify-content-end", "justify-content-around", "justify-content-between". you can simply implement in your project.
you can get code of horizontal alignment in bootstrap snippet. we give you example of bootstrap 4 horizontal center , you can simple copy bellow code and use in your project. If it free snippets of bootstrap 4 horizontal alignment So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code bootstrap 4 horizontal align class list snippets, click on JS Code tab get code of jquery codd for how to set horizontally align in bootstrap ? snippets, same as for CSS Code tab. It's pretty easy and simple example of bootstrap 4 row aligment snippet.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
</head>
<body>
<div class="container bg-success section">
<div class="row justify-content-start">
<div class="col-lg-4 col-sm-4 col-4 bg-warning text-center">
class="justify-content-start"
</div>
<div class="col-lg-4 col-sm-4 col-4 bg-warning text-center">
class="justify-content-start"
</div>
</div>
<div class="row justify-content-center">
<div class="col-lg-4 col-sm-4 col-4 bg-warning text-center">
class="justify-content-center"
</div>
<div class="col-lg-4 col-sm-4 col-4 bg-warning text-center">
class="justify-content-center"
</div>
</div>
<div class="row justify-content-end">
<div class="col-lg-4 col-sm-4 col-4 bg-warning text-center">
class="justify-content-end"
</div>
<div class="col-lg-4 col-sm-4 col-4 bg-warning text-center">
class="justify-content-end"
</div>
</div>
<div class="row justify-content-around">
<div class="col-lg-4 col-sm-4 col-4 bg-warning text-center">
class="justify-content-around"
</div>
<div class="col-lg-4 col-sm-4 col-4 bg-warning text-center">
class="justify-content-around"
</div>
</div>
<div class="row justify-content-between">
<div class="col-lg-4 col-sm-4 col-4 bg-warning text-center">
class="justify-content-between"
</div>
<div class="col-lg-4 col-sm-4 col-4 bg-warning text-center">
class="justify-content-between"
</div>
</div>
</div>
</body>
</html>
body{
background: #000;
padding-top: 15px;
}
.section .bg-warning{
margin:5px;
padding:10px;
}

 NiceSnippets.com
NiceSnippets.com