Alertify Demo Usign html,css and jquery
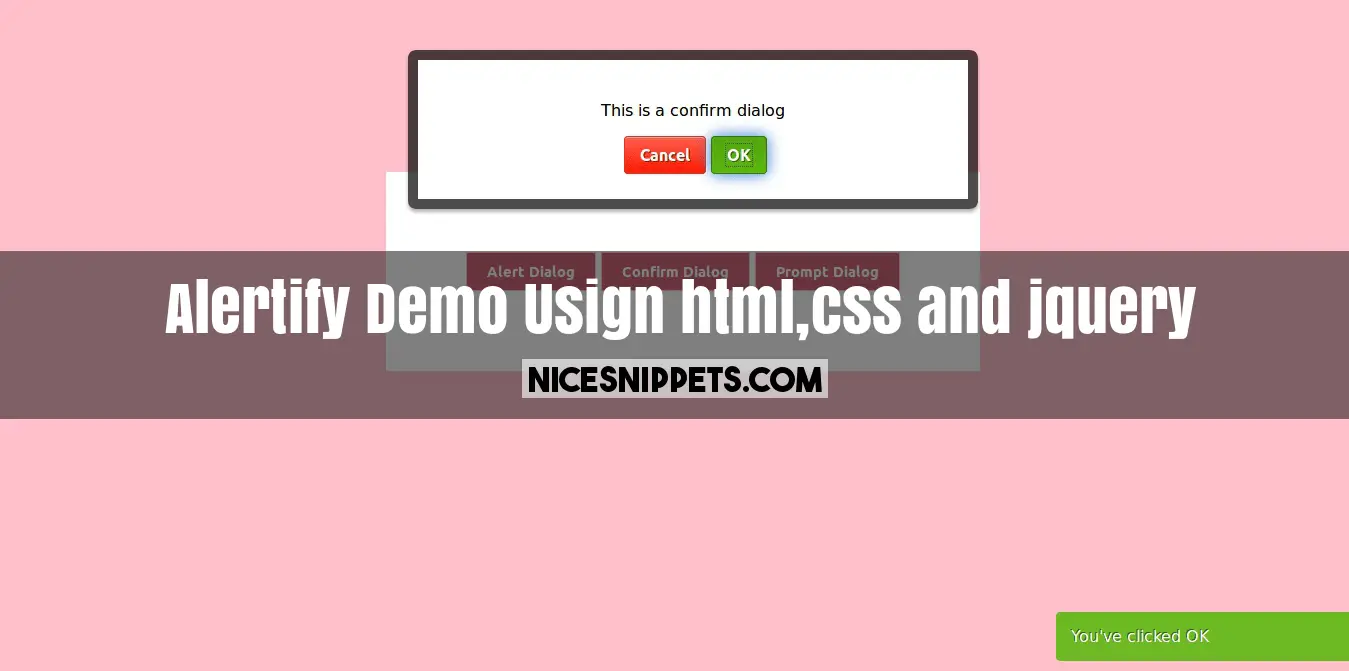
Here we are giving you alertify all type of alert demo usign alertify jquery. One we are giving you demo of alertify confirm dialog box example. Second simple alert example. and Third is prompt dialog example usign alertify jquery.
We allows to free snippets of alertify confirm example , you can download full code of alertify position layout. Here in this post i will give you example of alertify confirm yes no snippet and you will get simple code of html, css and jquery. In alertify confirm return value snippet i give you three tab with html, css and js, you can easily get code of alertify angularjs layout.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="demo.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/alertify.js/0.3.10/alertify.core.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/alertify.js/0.3.10/alertify.default.css">
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/alertify.js/0.3.10/alertify.min.js"></script>
</head>
<body>
<div class="main-section">
<nav class="button-group">
<button class="button-primary" id="alert">Alert Dialog</button>
<button class="button-primary" id="confirm">Confirm Dialog</button>
<button class="button-primary" id="prompt">Prompt Dialog</button>
</nav>
</div>
</body>
</html>
body{
background-color: #FFC0CB;
padding-top: 30px;
}
.main-section{
text-align: center;
padding:80px;
background-color:#fff;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.button-primary {
background: #d16879;
color: #FFF;
padding: 10px 20px;
font-weight: bold;
border:1px solid #FFC0CB;
}
$("#alert").on( 'click', function () {
alertify.alert("This is an alert dialog");
return false;
});
$("#confirm").on( 'click', function () {
alertify.confirm("This is a confirm dialog", function (e) {
if (e) {
alertify.success("You've clicked OK");
} else {
alertify.error("You've clicked Cancel");
}
});
return false;
});
$("#prompt").on( 'click', function () {
alertify.prompt("This is a prompt dialog", function (e, str) {
if (e) {
alertify.success("You've clicked OK and typed: " + str);
} else {
alertify.error("You've clicked Cancel");
}
}, "Default Value");
return false;
});
 NiceSnippets.com
NiceSnippets.com