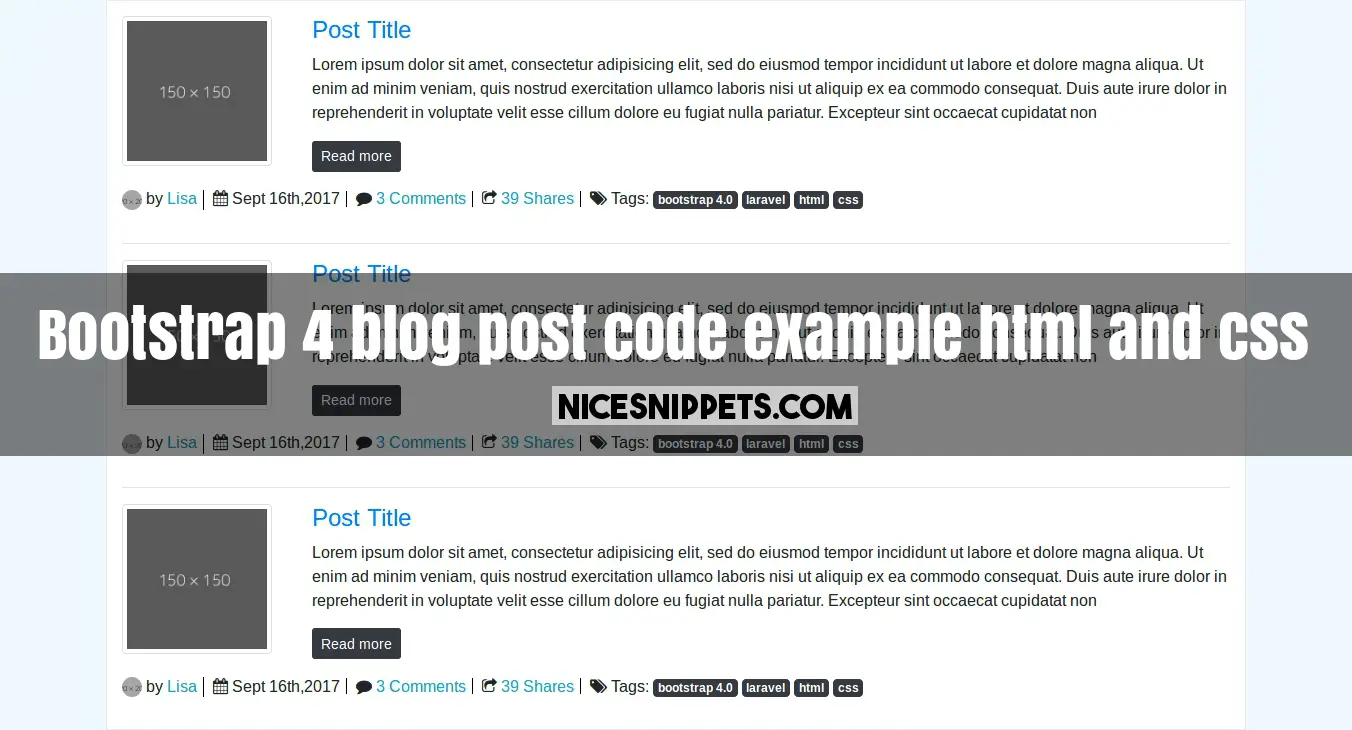
Bootstrap 4 blog post code example usign html and css
we are give you example of blog post design. in this post box design you can display post title, post image, post description, user small image, post user name, date of post, post comment and post tags. here we give you demo of blog post page design. this post design you can also display in bootstrap gride view. you can also display list of items.
We allows to free snippets of clean blog bootstrap , you can download full code of bootstrap blog tutorial layout. Here in this post i will give you example of bootstrap article layout snippet and you will get simple code of html, css and jquery. In bootstrap blog tutorial snippet i give you three tab with html, css and js, you can easily get code of bootstrap blog post list layout.

<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Ropa+Sans" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
</head>
<body>
<div class="container main-section border">
<div class="row">
<div class="col-lg-12 col-sm-12 col-12">
<div class="row">
<div class="col-lg-2 col-sm-2 col-5">
<img src="https://dummyimage.com/150x150/5a5a5a/ffffff" class="img-thumbnail" width="150px">
</div>
<div class="col-lg-10 col-sm-10 col-7">
<h4 class="text-primary">Post Title</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
</p>
<button class="btn btn-sm btn-dark">Read more</button>
</div>
</div>
<div class="row post-detail">
<div class="col-lg-12 col-sm-12 col-12">
<ul class="list-inline">
<li class="list-inline-item">
<img src="https://dummyimage.com/20x20/a8a1a8/0f0f12" class="rounded-circle" width="20px"> <span>by</span> <span class="text-info">Lisa</span>
</li>
<li class="list-inline-item">
<i class="fa fa-calendar" aria-hidden="true"></i> <span>Sept 16th,2017</span>
</li>
<li class="list-inline-item">
<i class="fa fa-comment" aria-hidden="true"></i> <span class="text-info">3 Comments</span>
</li>
<li class="list-inline-item">
<i class="fa fa-share-square-o" aria-hidden="true"></i> <span class="text-info">39 Shares</span>
</li>
<li class="list-inline-item">
<i class="fa fa-tags" aria-hidden="true"></i>
<span>Tags:</span>
<span class="badge badge-dark">bootstrap 4.0</span>
<span class="badge badge-dark">laravel</span>
<span class="badge badge-dark">html</span>
<span class="badge badge-dark">css</span>
</li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col-lg-12 col-sm-12 col-12">
<div class="row">
<div class="col-lg-2 col-sm-2 col-5">
<img src="https://dummyimage.com/150x150/5a5a5a/ffffff" class="img-thumbnail" width="150px">
</div>
<div class="col-lg-10 col-sm-10 col-7">
<h4 class="text-primary">Post Title</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
</p>
<button class="btn btn-sm btn-dark">Read more</button>
</div>
</div>
<div class="row post-detail">
<div class="col-lg-12 col-sm-12 col-12">
<ul class="list-inline">
<li class="list-inline-item">
<img src="https://dummyimage.com/20x20/a8a1a8/0f0f12" class="rounded-circle" width="20px"> <span>by</span> <span class="text-info">Lisa</span>
</li>
<li class="list-inline-item">
<i class="fa fa-calendar" aria-hidden="true"></i> <span>Sept 16th,2017</span>
</li>
<li class="list-inline-item">
<i class="fa fa-comment" aria-hidden="true"></i> <span class="text-info">3 Comments</span>
</li>
<li class="list-inline-item">
<i class="fa fa-share-square-o" aria-hidden="true"></i> <span class="text-info">39 Shares</span>
</li>
<li class="list-inline-item">
<i class="fa fa-tags" aria-hidden="true"></i>
<span>Tags:</span>
<span class="badge badge-dark">bootstrap 4.0</span>
<span class="badge badge-dark">laravel</span>
<span class="badge badge-dark">html</span>
<span class="badge badge-dark">css</span>
</li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col-lg-12 col-sm-12 col-12">
<div class="row">
<div class="col-lg-2 col-sm-2 col-5">
<img src="https://dummyimage.com/150x150/5a5a5a/ffffff" class="img-thumbnail" width="150px">
</div>
<div class="col-lg-10 col-sm-10 col-7">
<h4 class="text-primary">Post Title</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
</p>
<button class="btn btn-sm btn-dark">Read more</button>
</div>
</div>
<div class="row post-detail">
<div class="col-lg-12 col-sm-12 col-12">
<ul class="list-inline">
<li class="list-inline-item">
<img src="https://dummyimage.com/20x20/a8a1a8/0f0f12" class="rounded-circle" width="20px"> <span>by</span> <span class="text-info">Lisa</span>
</li>
<li class="list-inline-item">
<i class="fa fa-calendar" aria-hidden="true"></i> <span>Sept 16th,2017</span>
</li>
<li class="list-inline-item">
<i class="fa fa-comment" aria-hidden="true"></i> <span class="text-info">3 Comments</span>
</li>
<li class="list-inline-item">
<i class="fa fa-share-square-o" aria-hidden="true"></i> <span class="text-info">39 Shares</span>
</li>
<li class="list-inline-item">
<i class="fa fa-tags" aria-hidden="true"></i>
<span>Tags:</span>
<span class="badge badge-dark">bootstrap 4.0</span>
<span class="badge badge-dark">laravel</span>
<span class="badge badge-dark">html</span>
<span class="badge badge-dark">css</span>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
body{
background-color: #EFF8FF;
}
.main-section{
padding:15px;
background-color: #fff;
}
.list-inline-item{
border-right:1px solid black;
padding-right:6px;
line-height:0.4em;
}
.list-inline-item:last-child{
border:none;
}
.post-detail ul{
margin-top:15px;
}
 NiceSnippets.com
NiceSnippets.com