Bootstrap 4 Header Section With Search Design
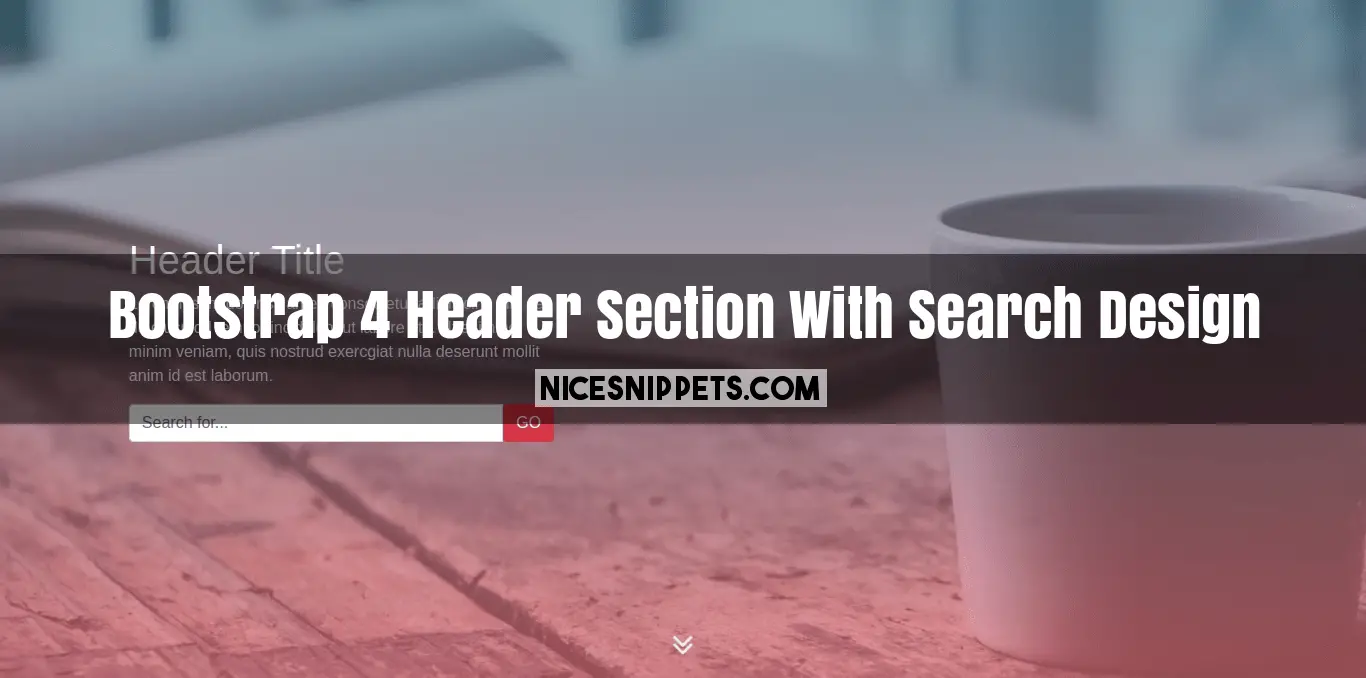
In You website you can use this header section design. In this header section design we are display title,description and search input. in this header design we are user linear-gradient color with background banner image. this is fully responsive layout design.
We allows to free snippets of bootstrap layout examples , you can download full code of bootstrap header example layout. Here in this post i will give you example of bootstrap 4 example sites snippet and you will get simple code of html, css and jquery. In bootstrap 4 website tutorial snippet i give you three tab with html, css and js, you can easily get code of bootstrap examples code layout.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="custom.css">
</head>
<body>
<div class="container-fluid main-section">
<div class="row">
<div class="offset-lg-1 col-lg-4 section-part">
<h1>Header Title</h1>
<P>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore eta. Ut enim ad minim veniam,
quis nostrud exercgiat nulla deserunt mollit anim id est laborum.</P>
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-danger" type="button">GO</button>
</span>
</div>
</div>
</div>
<i class="fa fa-angle-double-down blink" aria-hidden="true"></i>
</div>
</body>
</html>
.main-section{
position: relative;
background:linear-gradient(rgba(00, 98 ,116 ,.5), rgba(255, 98 ,116 ,.5)), url("//nicesnippets.com/demo/header-banner02.jpg");
height:500px;
background-size: cover;
}
.main-section i{
font-size:35px;
color:#fff;
position:absolute;
left:50%;
transform: translateX(-50%);
bottom:15px;
}
.main-section .section-part{
color:#fff;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
@-webkit-keyframes blinker {
from {opacity: 1.0;}
to {opacity: 0.0;}
}
.blink{
text-decoration: blink;
-webkit-animation-name: blinker;
-webkit-animation-duration: 0.6s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-timing-function:ease-in-out;
-webkit-animation-direction: alternate;
}
 NiceSnippets.com
NiceSnippets.com