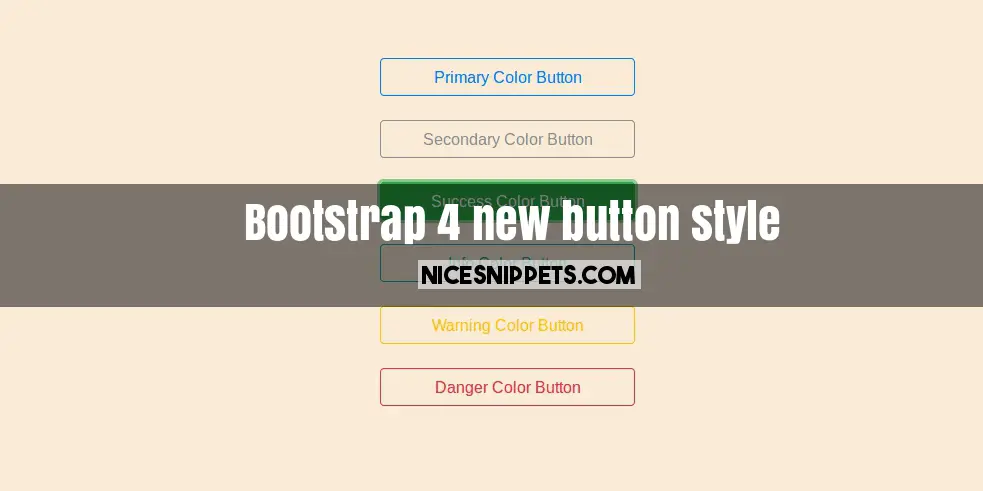
Here we create small example for bootstrap 4 new button style. you can simply use this button in your website. we provide some custom design in bootstrap 4 button style. bootstrap 4 new stylish button looks.
Here We create demo using bootstrap 4 this class
.btn-outline-primary
.btn-outline-secondary
.btn-outline-success
.btn-outline-info
.btn-outline-warning
.btn-outline-danger
you can get code of bootstrap 4 button snippet. we give you example of bootstrap button link , you can simple copy bellow code and use in your project. If it free snippets of bootstrap button color So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code bootstrap 4 button hover snippets, click on JS Code tab get code of jquery codd for btn primary hover bootstrap 4 snippets, same as for CSS Code tab. It's pretty easy and simple example of bootstrap 4 button hover animation snippet.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="offset-lg-5 col-lg-3 col-sm-5 col-12">
<button type="button" class="btn w-100 btn-outline-primary">Primary Color Button</button>
<br><br>
<button type="button" class="btn w-100 btn-outline-secondary">Secondary Color Button</button>
<br><br>
<button type="button" class="btn w-100 btn-outline-success">Success Color Button</button>
<br><br>
<button type="button" class="btn w-100 btn-outline-info">Info Color Button</button>
<br><br>
<button type="button" class="btn w-100 btn-outline-warning">Warning Color Button</button>
<br><br>
<button type="button" class="btn w-100 btn-outline-danger">Danger Color Button</button>
</div>
</div>
</div>
</script>
</body>
</html>
body{
background-color: #F8EAD5;
padding-top: 30px;
}

 NiceSnippets.com
NiceSnippets.com