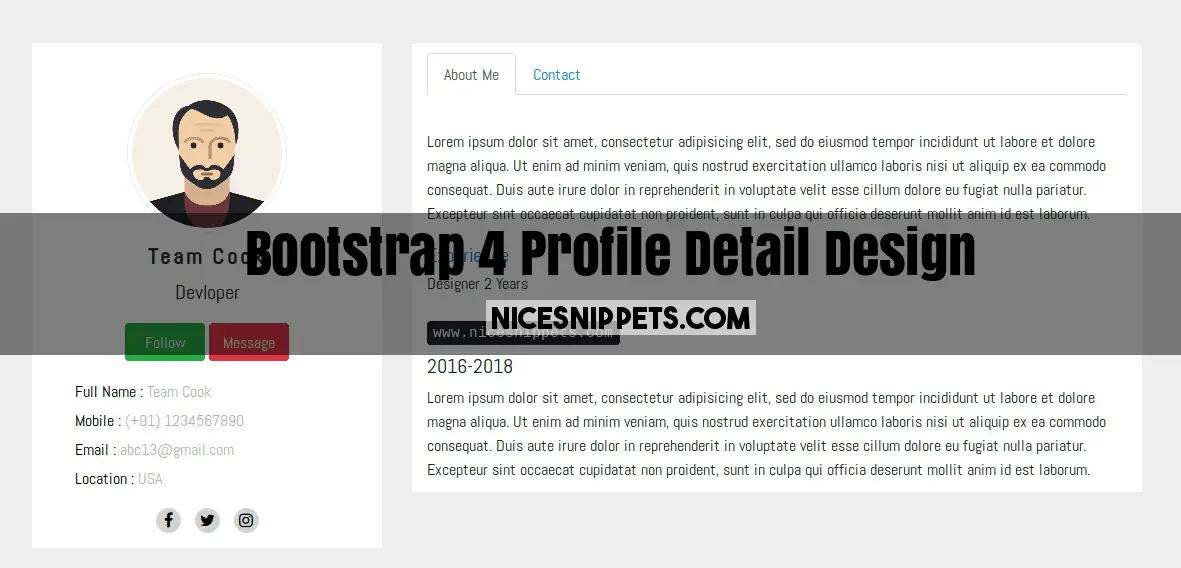
In this design we are giving you user,customer,client,person,employee,worker detail page design. In this user profile card design sidebar with tab design are provided. You can show this is nice and new profile detail page design. in this design we are display image,name,status,mobile no,email,location,social icon and with two tab about me and contact.
We allows to free snippets of bootstrap profile page html , you can download full code of profile page design in html with source code layout. Here in this post i will give you example of bootstrap profile page template free snippet and you will get simple code of html, css and jquery. In profile box desing snippet i give you three tab with html, css and js, you can easily get code of bs 4 profile detail design with tab layout.
<!DOCTYPE html>
<html>
<head>
<title>Image Profile</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="custom.css">
<link href="https://fonts.googleapis.com/css?family=Abel" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script>
</head>
</body>
<div class="container main-section pt-20">
<div class="row">
<div class="col-lg-4 col-sm-12 col-12 text-center detail-part">
<div class="row image-part m-0">
<div class="col-lg-12 col-sm-12 col-12 user-img">
<div class="">
<img src="https://i.pinimg.com/originals/3b/7d/6f/3b7d6f60e2d450b899c322266fc6edfd.png" class="border rounded-circle p-1">
</div>
</div>
<div class="col-lg-12 col-sm-12 col-12 user-name">
<h2>Team Cook</h2>
<p>Devloper</p>
</div>
<div class="col-lg-12 col-sm-12 col-12 information-button">
<a href="#" class="btn btn-success w-25">Follow</a>
<a href="#" class="btn btn-danger w-25">Message</a>
</div>
<div class="col-lg-12 col-sm-12 col-12 user-detail text-left p-2">
<p>Full Name : <span>Team Cook</span></p>
<p>Mobile : <span>(+91) 1234567890</span></p>
<p>Email : <span>abc13@gmail.com</span></p>
<p>Location : <span>USA</span></p>
</div>
<div class="col-lg-12 col-sm-12 col-12 icon-section">
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a>
</div>
</div>
</div>
<div class="col-lg-8 detail-part">
<div class="container">
<div class="row">
<div class="col-lg-12 col-12 bg-white rounded-top tab-head">
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">About Me</a>
</li>
<li class="nav-item">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Contact</a>
</li>
</ul>
</div>
<div class="col-lg-12 bg-white">
<div class="tab-content mt-4" id="myTabContent">
<div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab">
<div class="row">
<div class="col-lg-12">
<span>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</span>
</div>
<div class="col-lg-12 mt-2 about-detail">
<h5 class="text-primary mb-1">Experience</h5>
<span>Designer 2 Years</span><br><br>
<span class="website"><kbd>www.nicesnippets.com</kbd></span>
<h5>2016-2018</h5>
<span>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</span>
</div>
</div>
</div>
<div class="tab-pane fade contact-detail" id="profile" role="tabpanel" aria-labelledby="profile-tab">
<p class="text-info p-o"><strong>Contact & Postal Address</strong></p>
<p><strong>Full Name : </strong><span>Team Cook</span></p>
<p><strong>Mobile : </strong><span>(+91) 1234567890</span></p>
<p><strong>Email : </strong><span>abc13@gmail.com</span></p>
<p><strong>Location : </strong><span>USA</span></p>
<p><strong>Address : </strong></p>
<span class="text-dark">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<body>
</html>
body{
background-color:#eeeeee !important;
}
.main-section{
font-family: 'Abel', sans-serif;
margin-top: 100px;
}
.detail-part{
margin-bottom: 10px;
}
.image-part{
background-color: #fff;
}
.image-part .user-img img{
width:50%;
margin-top:30px;
}
.user-name h2{
margin-top:10px;
font-size:22px;
font-weight: bold;
letter-spacing: 2px;
}
.information-button{
margin-bottom:5px;
}
.user-name p{
font-size:20px;
}
.user-detail p{
color:black;
padding-left:30px;
margin:5px;
}
.icon-section{
margin:5px 0px;
padding-bottom:10px;
}
.icon-section i{
margin:0px 5px;
background-color:#d2d2d2;
color:black;
border-radius: 50%;
height:25px;
width: 25px;
padding-top:4px;
}
.icon-section .fa-facebook:hover{
background-color: #425898;
color:#fff;
}
.icon-section .fa-twitter:hover{
background-color: #60A8ED;
color:#fff;
}
.icon-section .fa-instagram:hover{
background-color: #E73372;
color:#fff;
}
.user-detail span{
color:#b2b2b2;
}
.tab-head{
padding: 10px;
}
.tab-content{
padding-bottom: 10px;
}
.about-detail h5{
margin-top: 10px;
}
.about-detail .website{
margin-top:6px;
}
.contact-detail p{
color:black;
margin:5px;
}

 NiceSnippets.com
NiceSnippets.com