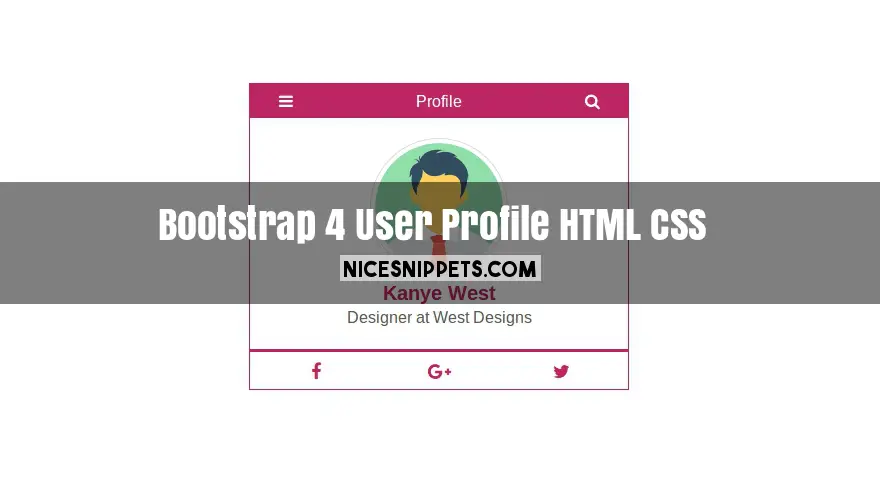
We provide bootstrap 4 user profile design. we provide new design of profile. bootstrap 4 provide new deisgn of user profile. custom profile with social icon. in this box you can display user image,name,designation,search and user menu.
you can get code of bootstrap user profile list snippet. we give you example of bootstrap user profile layout , you can simple copy bellow code and use in your project. If it free snippets of bootstrap user list grid So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code css card layout snippets, click on JS Code tab get code of jquery codd for user profile card html snippets, same as for CSS Code tab. It's pretty easy and simple example of user profile bootstrap snippet.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4 offset-lg-4 col-sm-4 col-12 main-section text-center">
<div class="row profile-header">
<div class="col-lg-2 col-sm-2 col-2">
<a href="#"><i class="fa fa-bars" aria-hidden="true"></i></a>
</div>
<div class="col-lg-8 col-sm-8 col-8">
<span>Profile</span>
</div>
<div class="col-lg-2 col-sm-2 col-2">
<a href="#"><i class="fa fa-search" aria-hidden="true"></i></a>
</div>
</div>
<div class="row user-img">
<div class="col-lg-12 col-sm-12 col-12">
<img src="/demo/man01.png" class="rounded-circle img-thumbnail">
<h5>Kanye West</h5>
<span>Designer at West Designs</span>
</div>
</div>
<div class="row user-social-detail">
<div class="col-lg-4 col-sm-4 col-4">
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
</div>
<div class="col-lg-4 col-sm-4 col-4">
<a href="#"><i class="fa fa-google-plus" aria-hidden="true"></i></a>
</div>
<div class="col-lg-4 col-sm-4 col-4">
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
.main-section{
border:1px solid #BC2663;
}
.profile-header{
background-color: #BC2663;
padding:5px;
color:#fff;
}
.profile-header a i{
color:#fff;
}
.user-img{
padding:20px 0px;
color:#BC2663;
}
.user-img h5{
margin:5px 0px 0px 0px;
font-weight: bold;
}
.user-img span{
color:#5a5a5a;
}
.user-social-detail{
background-color: #FFF;
padding:8px 5px 5px 5px;
border-top: 3px solid #BC2663;
}
.user-social-detail a i{
color:#BC2663;
font-size:18px;
}

 NiceSnippets.com
NiceSnippets.com