Bootstrap 4 With Draggable Widget Usign Jqueryui
In this draggable demo we are use Jqueryui. we are giving you drag and drop div demo with bootstrap 4 and Jqueryui. usign jqueryui you can easaly drag or change position of div list. also usign jqueryui drag images,button,category list,product list etc.. jqueryui have many event like create,drag,start and stop.
We allows to free snippets of bootstrap draggable panel , you can download full code of bootstrap drag and drop list layout. Here in this post i will give you example of bootstrap draggable cards snippet and you will get simple code of html, css and jquery. In drag and drop examples snippet i give you three tab with html, css and js, you can easily get code of bootstrap draggable droppable layout.

<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Barlow+Condensed" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="custom.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<div class="container main-section">
<div class="row">
<div class="col-lg-12 col-sm-12 col-12">
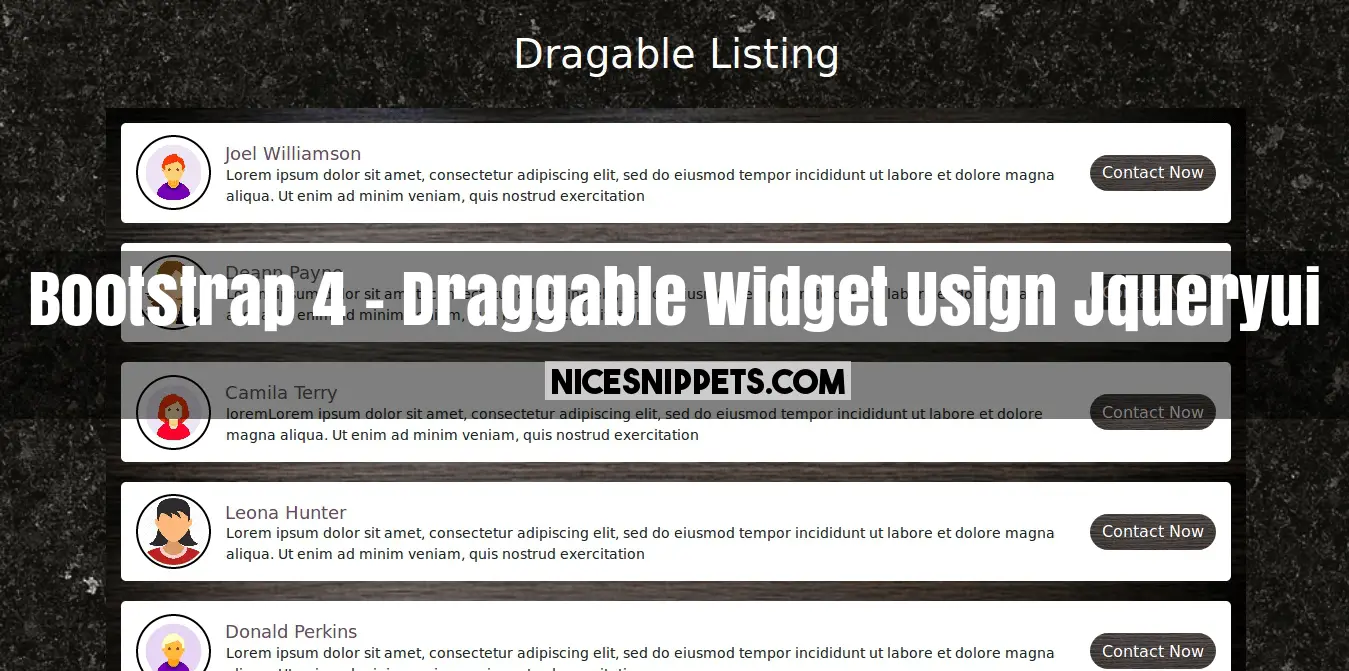
<h1 class="text-center">Dragable Listing</h1>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-sm-12 col-12 section">
<ul id="drag-drop">
<li>
<div class="media">
<div class="media-left align-self-center">
<img class="rounded-circle" src="https://png.icons8.com/color/1600/circled-user-female-skin-type-1-2.png">
</div>
<div class="media-body">
<h4>Camila Terry</h4>
<p>loremLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p>
</div>
<div class="media-right align-self-center">
<a href="#" class="btn btn-custom">Contact Now</a>
</div>
</div>
</li>
<li>
<div class="media">
<div class="media-left align-self-center">
<img class="rounded-circle" src="https://png.icons8.com/color/1600/circled-user-male-skin-type-1-2.png">
</div>
<div class="media-body">
<h4>Joel Williamson</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p>
</div>
<div class="media-right align-self-center">
<a href="#" class="btn btn-custom">Contact Now</a>
</div>
</div>
</li>
<li>
<div class="media">
<div class="media-left align-self-center">
<img class="rounded-circle" src="https://images.onlinelabels.com/images/clip-art/dagobert83/dagobert83_female_user_icon.png">
</div>
<div class="media-body">
<h4>Deann Payne</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p>
</div>
<div class="media-right align-self-center">
<a href="#" class="btn btn-custom">Contact Now</a>
</div>
</div>
</li>
<li>
<div class="media">
<div class="media-left align-self-center">
<img class="rounded-circle" src="https://cdn2.iconfinder.com/data/icons/rcons-users-color/32/girl-512.png">
</div>
<div class="media-body">
<h4>Leona Hunter</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p>
</div>
<div class="media-right align-self-center">
<a href="#" class="btn btn-custom">Contact Now</a>
</div>
</div>
</li>
<li>
<div class="media">
<div class="media-left align-self-center">
<img class="rounded-circle" src="https://png.icons8.com/color/160/circled-user-male-skin-type-3.png">
</div>
<div class="media-body">
<h4>Donald Perkins</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation</p>
</div>
<div class="media-right align-self-center">
<a href="#" class="btn btn-custom">Contact Now</a>
</div>
</div>
</li>
</ul>
</div>
</div>
</section>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.js"></script>
</body>
</html>
body{
background: url(https://www.borgamarmi.it/sito/wp-content/uploads/2017/03/black-kosmos.jpg) no-repeat;
background-size: cover;
font-family: 'Raleway', sans-serif;
}
.main-section h1{
margin:30px 0px;
color:#fff;
}
.main-section .section{
padding:15px;
margin-bottom:50px;
background: url(http://images.all-free-download.com/images/graphicthumb/wood_background_hd_picture_6_169841.jpg) no-repeat;
background-size: cover;
}
.main-section .section ul{
margin:0;
padding:0;
}
.main-section .section ul li{
display: inline-block;
margin-bottom:20px;
cursor: grab;
cursor: -moz-grab;
cursor: -webkit-grab;
cursor: move;
}
.main-section .section ul li:last-child{
margin-bottom:0;
}
.main-section .section .media{
padding:0px 15px;
border-radius: 5px;
background:#fff;
}
.main-section .media .media-left img{
width:75px;
border:2px solid #000;
padding:2px;
}
.main-section .media .media-body p{
padding: 0 15px;
font-size:14px;
}
.main-section .media .media-body h4 {
color: #6b456a;
font-size: 18px;
padding-left: 14px;
margin:20px 0px 0px;
}
.btn-custom{
background:#00AAA0;
background: url(https://i.pinimg.com/originals/4b/d2/d0/4bd2d03adfe9059518a937030cf373e4.jpg) no-repeat;
color:#fff;
border-radius:30px;
border:none;
font-size:16px;
}
.btn-custom:hover{
color:#fff;
}
$( function() {
$( "#drag-drop" ).sortable();
$( "#drag-drop" ).disableSelection();
} );
 NiceSnippets.com
NiceSnippets.com