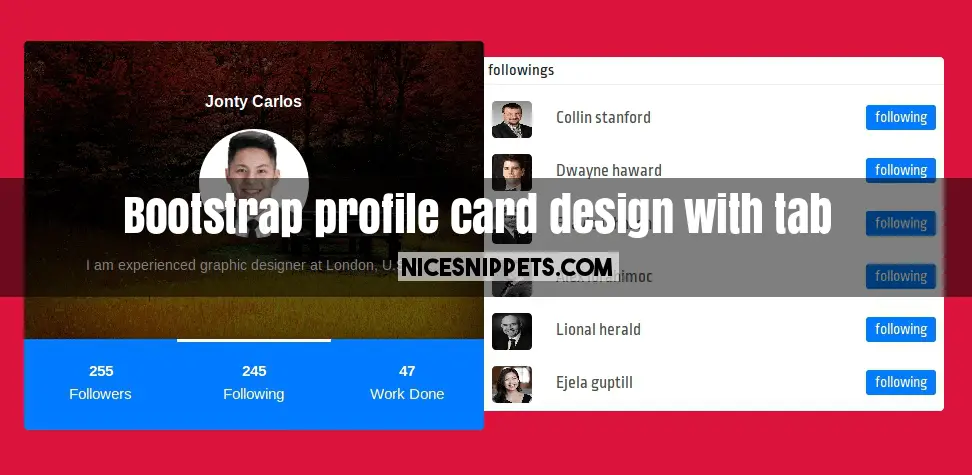
We are giving you demo of profile card design with followers,following and work done tab. In to profile card design you can display background image,user or customer or employee image, name and some description about user,customer or employee. and also you can customize this card design as per your requirements.
Here you can see three tab design with profile card. in follower tab we display user image user name and follow image, in following tab we display user image with name and user inage and follow button. and in work done tab you can display his complete work.
We allows to free snippets of bootstrap 4 profile card , you can download full code of user profile card html layout. Here in this post i will give you example of bootstrap profile layout snippet and you will get simple code of html, css and jquery. In bootstrap 4 user profile card design snippet i give you three tab with html, css and js, you can easily get code of bootstrap 4 user profile card with tab layout.
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="https://fonts.googleapis.com/css?family=Ropa+Sans" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-5 offset-lg-1 col-sm-5 col-12 profile-main pr-0">
<div class="user-detail text-center rounded-top">
<div class="background p-5 rounded-top">
<div class="row">
<div class="col-lg-12 col-12 user-name mb-3">
<strong>Jonty Carlos</strong>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-12 user-img mb-3">
<img src="/demo/profile.jpg" class="rounded-circle">
</div>
</div>
<div class="row">
<div class="col-lg-12 col-12 user-profession">
<p>I am experienced graphic designer at London, U.S.A.</p>
</div>
</div>
</div>
</div>
<div class="user-desc text-center bg-primary rounded-bottom">
<ul class="nav nav-pills " id="pills-tab" role="tablist">
<li class="nav-item followers col-lg-4 col-4 p-0">
<a class="nav-link active pl-0 pr-0 " id="pills-followers-tab" data-toggle="pill" href="#pills-followers" role="tab" aria-controls="pills-followers" aria-selected="true">
<p class="m-0"><strong>255</strong><br>Followers</p>
</a>
</li>
<li class="nav-item following col-lg-4 col-4 p-0">
<a class="nav-link pl-0 pr-0 " id="pills-following-tab" data-toggle="pill" href="#pills-following" role="tab" aria-controls="pills-following" aria-selected="false">
<p class="m-0"><strong>245</strong><br>Following</p>
</a>
</li>
<li class="nav-item works col-lg-4 col-4 p-0">
<a class="nav-link pl-0 pr-0 " id="pills-work-tab" data-toggle="pill" href="#pills-work" role="tab" aria-controls="pills-work" aria-selected="false">
<p class="m-0"><strong>47</strong><br>Work Done</p>
</a>
</li>
</ul>
</div>
</div>
<div class="col-lg-5 pl-0 tab-main mt-3">
<div class="tab-content rounded-right" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-followers" role="tabpanel" aria-labelledby="pills-followers-tab">
<div class="row">
<div class="col-lg-12 col-12">
<h6 class="border border-top-0 border-left-0 border-right-0 p-1">followers</h6>
</div>
</div>
<div class="row p-2">
<div class="col-lg-2 col-2 followers-img">
<img src="/demo/follower6.jpg" class="w-100 rounded">
</div>
<div class="col-lg-10 pl-0 col-10 followers-detail">
<p class="mb-1 mt-1">Justin guetta <span class="float-right text-info">19h</span></p>
</div>
</div>
<div class="row p-2">
<div class="col-lg-2 col-2 followers-img">
<img src="/demo/follower2.jpg" class="w-100 rounded">
</div>
<div class="col-lg-10 pl-0 col-10 followers-detail">
<p class="mb-1 mt-1">Martin sendalas <span class="float-right text-info">2m</span></p>
</div>
</div>
<div class="row p-2">
<div class="col-lg-2 col-2 followers-img">
<img src="/demo/follower3.jpg" class="w-100 rounded">
</div>
<div class="col-lg-10 pl-0 col-10 followers-detail">
<p class="mb-1 mt-1">Vivek johan <span class="float-right text-info">4s</span></p>
</div>
</div>
<div class="row p-2">
<div class="col-lg-2 col-2 followers-img">
<img src="/demo/follower4.jpg" class="w-100 rounded">
</div>
<div class="col-lg-10 pl-0 col-10 followers-detail">
<p class="mb-1 mt-1">Diplo adams <span class="float-right text-info">8h</span></p>
</div>
</div>
<div class="row p-2">
<div class="col-lg-2 col-2 followers-img">
<img src="/demo/follower5.jpg" class="w-100 rounded">
</div>
<div class="col-lg-10 pl-0 col-10 followers-detail">
<p class="mb-1 mt-1">Skrillex garret <span class="float-right text-info">1h</span></p>
</div>
</div>
<div class="row p-2">
<div class="col-lg-2 col-2 followers-img">
<img src="/demo/follower1.jpg" class="w-100 rounded">
</div>
<div class="col-lg-10 pl-0 col-10 followers-detail">
<p class="mb-1 mt-1">Maria williamson <span class="float-right text-info">4m</span></p>
</div>
</div>
</div>
<div class="tab-pane fade" id="pills-following" role="tabpanel" aria-labelledby="pills-following-tab">
<div class="row">
<div class="col-lg-12">
<h6 class="border border-top-0 border-left-0 border-right-0 p-1">followings</h6>
</div>
</div>
<div class="row p-2">
<div class="col-lg-2 col-2 following-img">
<img src="/demo/following7.jpg" class="w-100 rounded">
</div>
<div class="col-lg-10 pl-0 col-10 following-detail">
<p class="mb-1 mt-1">Collin stanford <button class="btn btn-primary btn-sm float-right pt-0 pb-0">following</button></p>
</div>
</div>
<div class="row p-2">
<div class="col-lg-2 col-2 following-img">
<img src="/demo/following3.jpg" class="w-100 rounded">
</div>
<div class="col-lg-10 pl-0 col-10 following-detail">
<p class="mb-1 mt-1">Dwayne haward <button class="btn btn-primary btn-sm float-right pt-0 pb-0">following</button></p>
</div>
</div>
<div class="row p-2">
<div class="col-lg-2 col-2 following-img">
<img src="/demo/following4.jpg" class="w-100 rounded">
</div>
<div class="col-lg-10 pl-0 col-10 following-detail">
<p class="mb-1 mt-1">Bravio johnson <button class="btn btn-primary btn-sm float-right pt-0 pb-0">following</button></p>
</div>
</div>
<div class="row p-2">
<div class="col-lg-2 col-2 following-img">
<img src="/demo/following5.jpg" class="w-100 rounded">
</div>
<div class="col-lg-10 pl-0 col-10 following-detail">
<p class="mb-1 mt-1">Alex ibrahimoc <button class="btn btn-primary btn-sm float-right pt-0 pb-0">following</button></p>
</div>
</div>
<div class="row p-2">
<div class="col-lg-2 col-2 following-img">
<img src="/demo/following6.jpg" class="w-100 rounded">
</div>
<div class="col-lg-10 pl-0 col-10 following-detail">
<p class="mb-1 mt-1">Lional herald <button class="btn btn-primary btn-sm float-right pt-0 pb-0">following</button></p>
</div>
</div>
<div class="row p-2">
<div class="col-lg-2 col-2 following-img">
<img src="/demo/following1.jpg" class="w-100 rounded">
</div>
<div class="col-lg-10 pl-0 col-10 following-detail">
<p class="mb-1 mt-1">Ejela guptill <button class="btn btn-primary btn-sm float-right pt-0 pb-0">following</button></p>
</div>
</div>
</div>
<div class="tab-pane fade" id="pills-work" role="tabpanel" aria-labelledby="pills-work-tab">
<div class="row">
<div class="my-logo col-lg-10 col-11 offset-lg-1 mt-4 bordered">
<div class="row web-design">
<div class="col-lg-4 col-4 rounded">
<i class="fa fa-lightbulb-o" aria-hidden="true"></i>
</div>
<div class="col-lg-8 col-8 p-0">
<h6 class="m-0"><strong>Web Designing</strong></h6>
<p class="text-justify">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt aliqua.</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="my-logo col-lg-10 col-11 offset-lg-1 mt-3 bordered">
<div class="row web-development">
<div class="col-lg-4 col-4 rounded">
<i class="fa fa-laptop" aria-hidden="true"></i>
</div>
<div class="col-lg-8 col-8 p-0">
<h6 class="m-0"><strong>Web Development</strong></h6>
<p class="text-justify">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt aliqua.</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="my-logo col-lg-10 col-11 offset-lg-1 mt-3 bordered">
<div class="row mob-tech">
<div class="col-lg-4 col-4 rounded">
<i class="fa fa-mobile" aria-hidden="true"></i>
</div>
<div class="col-lg-8 col-8 p-0">
<h6 class="m-0"><strong>Mobile Technology</strong></h6>
<p class="text-justify">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt aliqua.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
body{
background-color: #B4D8E8;
margin-top: 30px;
}
.profile-main{
color: #fff;
padding-right: 0px;
}
.user-detail{
background-image: url('../demo/back-image.jpg');
background-size: 100% 100%;
}
.background{
background-color: rgba(0,0,0,0.6);
}
.user-img img{
width: 30%;
height: 100%;
}
.user-profession p{
font-size: 14px;
}
.nav-pills .nav-link{
border-top-right-radius: 0px;
border-top-left-radius: 0px;
}
.user-desc ul li a{
border-top: 3px solid #007BFF;
}
.user-desc ul li a:hover{
border-top: 3px solid #fff;
}
.user-desc ul li a:focus{
border-top: 3px solid #fff;
}
.user-desc ul li a{
color: #fff !important;
font-size: 15px;
padding-top: 18px;
padding-bottom: 25px;
border-top: 3px solid #007bff;
}
.tab-content{
font-family: 'Ropa Sans', sans-serif;
background-color: #fff;
}
.my-logo i{
font-size: 40px;
height: 80%;
width: 95%;
text-align: center;
line-height: 70px;
color: #fff;
box-shadow: 0px 2px 10px 1px #c1c1c1;
border: 2px solid #fff;
}
.my-logo p{
font-size: 14px;
color: #a1a1a1;
}
.my-logo h6{
font-size: 14px;
font-weight: 600;
}
.web-design i{
background-color: #42B95D;
}
.web-development i{
background-color: #E93737;
}
.mob-tech i{
background-color: #169FB2;
}
.followers-detail p{
color: #515151;
font-size: 17px;
}
.followers-detail p span{
font-size: 14px;
color: #939393 !important;
}
.followers-detail p i{
font-size: 5px;
}
.followers-img img{
height: 37px;
width: 40px !important;
}
.following-detail p{
color: #515151;
font-size: 17px;
}
.following-detail p span{
font-size: 14px;
color: #939393 !important;
}
.following-detail p button{
font-size: 15px;
}
.following-img img{
height: 37px;
width: 40px !important;
}
@media (min-width: 320px) and (max-width: 640px){
.profile-main{
padding-right: 15px !important;
}
.tab-main{
padding-left: 15px !important;
margin-top: 5px !important;
}
.tab-content{
border-radius: 4px;
}
.my-logo i{
margin-left: 8px !important;
}
}

 NiceSnippets.com
NiceSnippets.com