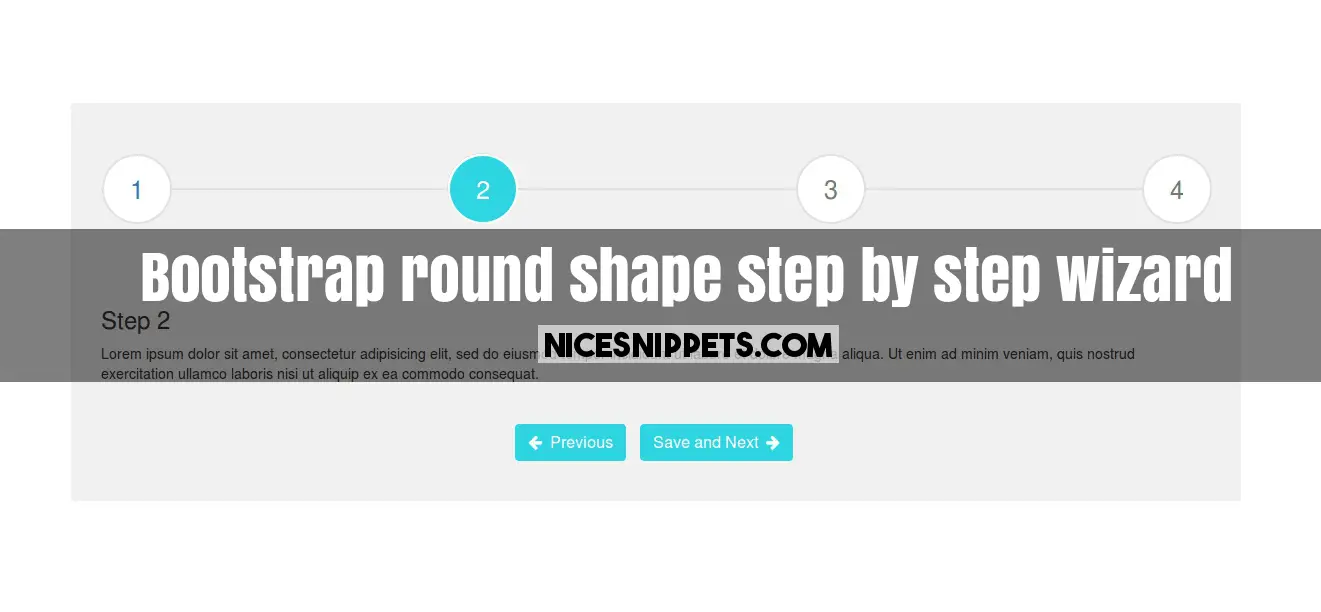
Bootstrap round shape step by step wizard
Simple Step by step tab using css and Bootstrap framework

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="custom.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<section>
<div class="wizard">
<div class="wizard-inner">
<div class="connecting-line"></div>
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active stepactive1">
<a href="#step1" data-toggle="tab" aria-controls="step1" role="tab" title="Step 1">
<span class="round-tab">
1
</span>
</a>
</li>
<li role="presentation" class="disabled stepactive2">
<a href="#step2" data-toggle="tab" aria-controls="step2" role="tab" title="Step 2">
<span class="round-tab">
2
</span>
</a>
</li>
<li role="presentation" class="disabled stepactive3">
<a href="#step3" data-toggle="tab" aria-controls="step3" role="tab" title="Step 3">
<span class="round-tab">
3
</span>
</a>
</li>
<li role="presentation" class="disabled stepactive4">
<a href="#complete" data-toggle="tab" aria-controls="complete" role="tab" title="Complete">
<span class="round-tab">
4
</span>
</a>
</li>
</ul>
</div>
<form role="form">
<div class="tab-content">
<div class="tab-pane active" role="tabpanel" id="step1">
<h3>Step 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. </p>
<ul class="list-inline text-center">
<li><button type="button" class="btn next-step">Save and Next <i class="fa fa-arrow-right"></i></button></li>
</ul>
</div>
<div class="tab-pane" role="tabpanel" id="step2">
<h3>Step 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. </p>
<ul class="list-inline text-center">
<li><button type="button" class="btn prev-step"><i class="fa fa-arrow-left"></i> Previous</button></li>
<li><button type="button" class="btn next-step">Save and Next <i class="fa fa-arrow-right"></i></button></li>
</ul>
</div>
<div class="tab-pane" role="tabpanel" id="step3">
<h3>Step 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. </p>
<ul class="list-inline text-center">
<li><button type="button" class="btn prev-step"><i class="fa fa-arrow-left"></i> Previous</button></li>
<li><button type="button" class="btn btn-info-full next-step">Save and Next <i class="fa fa-arrow-right"></i></button></li>
</ul>
</div>
<div class="tab-pane" role="tabpanel" id="complete">
<h3>Step 4</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. </p>
<ul class="list-inline text-center">
<li><button type="button" class="btn prev-step"><i class="fa fa-arrow-left"></i> Previous</button></li>
<li><button type="button" class="btn btn-info-full next-step">Save and Submit</button></li>
</ul>
</div>
<div class="clearfix"></div>
</div>
</form>
</div>
</section>
</div>
</div>
</body>
</html>
.wizard {
background: #f1f1f1;
padding: 30px;
}
.wizard .nav-tabs {
position: relative;
border: 0px;
}
.wizard > div.wizard-inner {
position: relative;
}
.connecting-line {
height: 2px;
background: #e0e0e0;
position: absolute;
width: 100%;
margin: 0 auto;
left: 0;
right: 0;
top: 50%;
z-index: 1;
}
.stepactive1 a{
float: left !important;
}
.stepactive2 a{
margin-right: 50% !important;
}
.stepactive3 a{
margin-left: 50% !important;
}
.stepactive4 a{
float: right !important;
}
.next-step:hover, .next-step, .prev-step:hover, .prev-step{
position: relative;
background-color: #2ED4E0;
font-size: 16px;
color: #FFFFFF;
margin-top:30px;
}
span.round-tab {
width: 70px;
height: 70px;
line-height: 70px;
display: inline-block;
border-radius: 100px;
background: #fff;
border: 2px solid #e0e0e0;
z-index: 2;
position: absolute;
left: 0;
text-align: center;
font-size: 25px;
}
span.round-tab i{
color:#555555;
}
.wizard li.active span.round-tab {
background:#2ED4E0;
color:white;
border: 2px solid #fff;
}
.wizard li.active span.round-tab i{
color: #5bc0de;
}
span.round-tab:hover {
color: white;
border: 2px solid #fff;
background-color:#2ED4E0;
}
.wizard .nav-tabs > li {
width: 25%;
}
.wizard .nav-tabs > li a {
width: 70px;
height: 70px;
margin: 20px auto;
border-radius: 100%;
padding: 0;
}
.wizard .nav-tabs > li a:hover {
background: transparent;
}
.wizard .tab-pane {
position: relative;
padding-top: 15px;
border-top: 1px solid #fff;
margin-top: 30px;
}
@media( min-width : 320px ) and ( max-width : 360px ){
span.round-tab {
font-size: 16px;
width: 50px;
height: 50px;
line-height: 50px;
}
.wizard .nav-tabs > li a {
width: 50px;
height: 50px;
line-height: 50px;
}
.wizard li.active:after {
content: " ";
position: absolute;
left: 35%;
}
.stepactive2 a{
margin-right: 20% !important;
}
.stepactive3 a{
margin-left: 20% !important;
}
}
$(document).ready(function () {
$('.nav-tabs > li a[title]').tooltip();
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
var $target = $(e.target);
if ($target.parent().hasClass('disabled')) {
return false;
}
});
$(".next-step").click(function (e) {
var $active = $('.wizard .nav-tabs li.active');
$active.next().removeClass('disabled');
nextTab($active);
});
$(".prev-step").click(function (e) {
var $active = $('.wizard .nav-tabs li.active');
prevTab($active);
});
});
function nextTab(elem) {
$data = $(elem).next().find('a[data-toggle="tab"]').click();
}
function prevTab(elem) {
$(elem).prev().find('a[data-toggle="tab"]').click();
}
 NiceSnippets.com
NiceSnippets.com