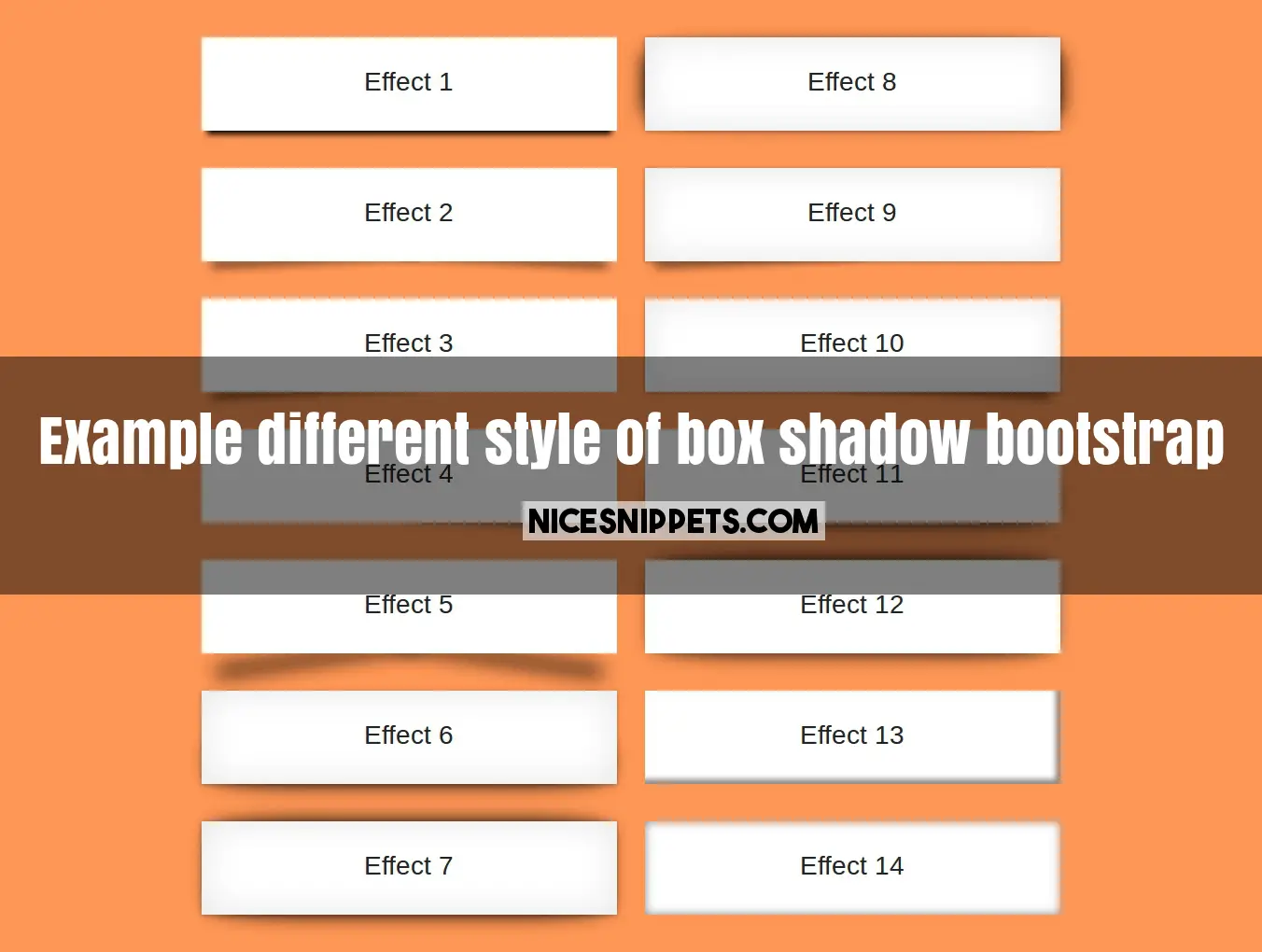
Different style of box shadow demo. In this demo we are try to give you many types of box shadow. here we are display many types of effect of box shadow. we are display many types of box shadow like Inner Shadow,One-Side Only shadow,blur effect shadow,spread radius shadow,multiple shadows,box shadow opacity,box shadow bottom,box shadow all sides,box shadow inset,box shadow top,box shadow css tricks etc..
We allows to free snippets of box shadow demo , you can download full code of box shadow examples layout. Here in this post i will give you example of box shadow in bootstrap snippet and you will get simple code of html, css and jquery. In box shadow many effect snippet i give you three tab with html, css and js, you can easily get code of css box shadow examples layout.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row text-center">
<div class="col-lg-5 offset-lg-1 col-sm-5 offset-sm-1 col-12">
<div class="box effect1">
<h3>Effect 1</h3>
</div>
<div class="box effect2">
<h3>Effect 2</h3>
</div>
<div class="box effect3">
<h3>Effect 3</h3>
</div>
<div class="box effect4">
<h3>Effect 4</h3>
</div>
<div class="box effect5">
<h3>Effect 5</h3>
</div>
<div class="box effect6">
<h3>Effect 6</h3>
</div>
<div class="box effect7">
<h3>Effect 7</h3>
</div>
</div>
<div class="col-lg-5 col-sm-5 col-12">
<div class="box effect8">
<h3>Effect 8</h3>
</div>
<div class="box effect9">
<h3>Effect 9</h3>
</div>
<div class="box effect10">
<h3>Effect 10</h3>
</div>
<div class="box effect11">
<h3>Effect 11</h3>
</div>
<div class="box effect12">
<h3>Effect 12</h3>
</div>
<div class="box effect13">
<h3>Effect 13</h3>
</div>
<div class="box effect14">
<h3>Effect 14</h3>
</div>
</div>
</div>
</div>
</body>
</html>
body{
background-color: #FE9655;
}
.box h3{
position:relative;
top:30px;
}
.box{
height:100px;
background:#FFF;
margin:40px auto;
}
.effect1{
-webkit-box-shadow: 0 10px 6px -6px #000;
-moz-box-shadow: 0 10px 6px -6px #000;
box-shadow: 0 10px 6px -6px #000;
}
.effect2{
position: relative;
}
.effect2:before, .effect2:after{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
background: #000;
-webkit-box-shadow: 0 15px 10px #000;
-moz-box-shadow: 0 15px 10px #000;
box-shadow: 0 15px 10px #000;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.effect2:after{
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;
}
.effect3{
position: relative;
}
.effect3:before{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
background: #000;
-webkit-box-shadow: 0 15px 10px #000;
-moz-box-shadow: 0 15px 10px #000;
box-shadow: 0 15px 10px #000;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.effect4{
position: relative;
}
.effect4:after{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
right: 10px;
left: auto;
width: 50%;
top: 80%;
background: #000;
-webkit-box-shadow: 0 15px 10px #000;
-moz-box-shadow: 0 15px 10px #000;
box-shadow: 0 15px 10px #000;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
.effect5{
position: relative;
}
.effect5:before, .effect5:after{
z-index: -1;
position: absolute;
content: "";
bottom: 25px;
left: 10px;
width: 50%;
top: 65%;
background: #000;
-webkit-box-shadow: 0 35px 20px #000;
-moz-box-shadow: 0 35px 20px #000;
box-shadow: 0 35px 20px #000;
-webkit-transform: rotate(-8deg);
-moz-transform: rotate(-8deg);
-o-transform: rotate(-8deg);
-ms-transform: rotate(-8deg);
transform: rotate(-8deg);
}
.effect5:after{
-webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
-o-transform: rotate(8deg);
-ms-transform: rotate(8deg);
transform: rotate(8deg);
right: 10px;
left: auto;
}
.effect6{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect6:before, .effect6:after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px #000;
-moz-box-shadow:0 0 20px #000;
box-shadow:0 0 20px #000;
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect6:after{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
.effect7{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect7:before, .effect7:after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px #000;
-moz-box-shadow:0 0 20px #000;
box-shadow:0 0 20px #000;
top:0;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect7:after{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
.effect8{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect8:before, .effect8:after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px #000;
-moz-box-shadow:0 0 20px #000;
box-shadow:0 0 20px #000;
top:10px;
bottom:10px;
left:0;
right:0;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect8:after{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
.effect9{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect9:before{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
background: #000;
-webkit-box-shadow: 0 15px 10px #000;
-moz-box-shadow: 0 15px 10px #000;
box-shadow: 0 15px 10px #000;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.effect10{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect10:after{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
right: 10px;
left: auto;
width: 50%;
top: 80%;
background: #000;
-webkit-box-shadow: 0 15px 10px #000;
-moz-box-shadow: 0 15px 10px #000;
box-shadow: 0 15px 10px #000;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
.effect11{
position:relative;
}
.effect11:before, .effect11:after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px #000;
-moz-box-shadow:0 0 20px #000;
box-shadow:0 0 20px #000;
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect11:after{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
.effect12{
position:relative;
}
.effect12:before, .effect12:after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px #000;
-moz-box-shadow:0 0 20px #000;
box-shadow:0 0 20px #000;
top:0;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect12:after{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
.effect13{
-moz-box-shadow: inset -5px -5px 5px #888;
-webkit-box-shadow: inset -5px -5px 5px #888;
box-shadow: inset -5px -5px 5px #888;
}
.effect14{
-moz-box-shadow: inset 0 0 10px #888;
-webkit-box-shadow: inset 0 0 10px#888;
box-shadow: inner 0 0 10px #888;
}

 NiceSnippets.com
NiceSnippets.com