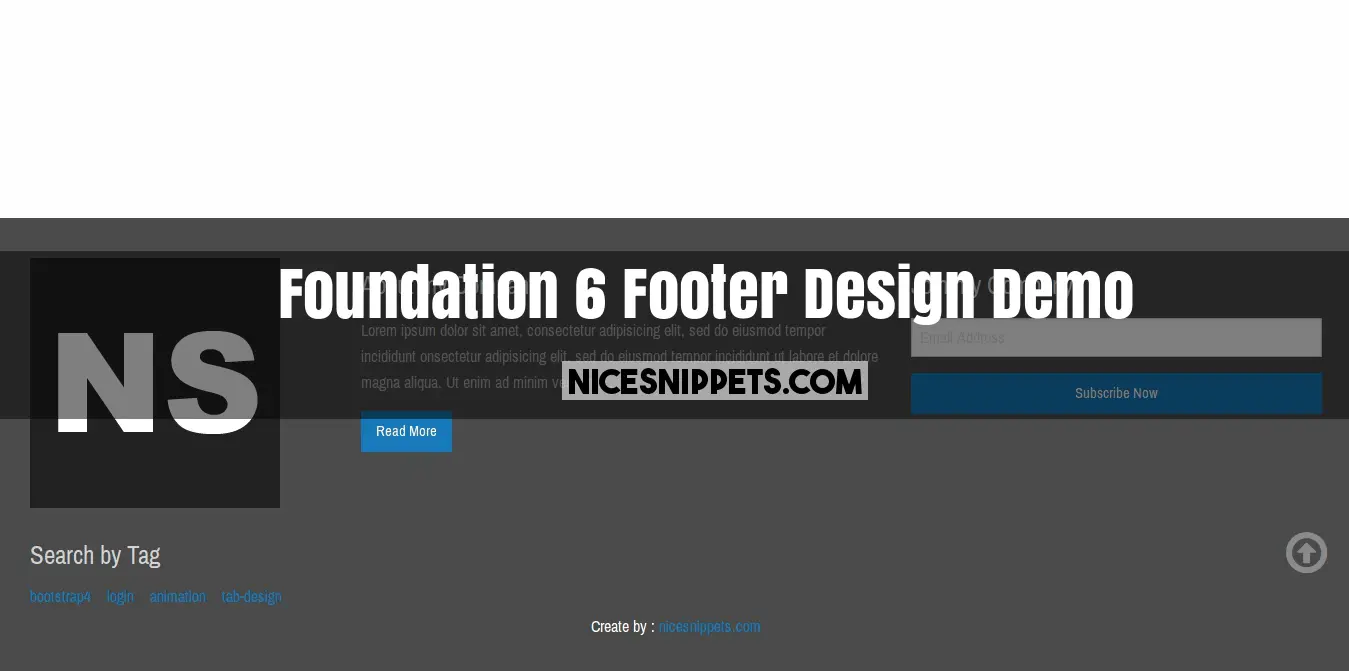
Foundation 6 Footer Design Example
We are giving you footer design example in Foundation zurb 6. In this demo three column in footer desgin. Stick footer to bottom with Foundation. foundation bottom bar. foundation footer section example. in this footer design you can display you site logo,about your site,subscribe form and tags.
We allows to free snippets of foundation bottom bar , you can download full code of foundation 6 footer example layout. Here in this post i will give you example of zurb foundation footer design snippet and you will get simple code of html, css and jquery. In foundation 6 keep footer at bottom snippet i give you three tab with html, css and js, you can easily get code of zurb foundation 6 sticky footer layout.

<!DOCTYPE html>
<html>
<head>
<title>Footer design using Foundation zurb</title>
<link href="https://fonts.googleapis.com/css?family=Archivo+Narrow" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.4.3/css/foundation.css">
<link rel="stylesheet" type="text/css" href="custom.css">
</head>
<body>
<div class="grid-container fluid main-section">
<div class="large-12 medium-8 small-12 cell">
<div class="grid-x grid-padding-x">
<div class="large-3 medium-3 columns cell">
<img src="//nicesnippets.com/image/imgpsh_fullsize.png">
</div>
<div class="large-5 medium-5 columns cell title">
<h4> About my Company </h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt onsectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.....</p>
<a href="//nicesnippets.com" target="_blank" class="button">Read More</a>
</div>
<div class="large-4 medium-4 columns cell title">
<h4>Join my Company </h4>
<input type="text" placeholder="Email Address">
<a class="button expanded" href="#">Subscribe Now</a>
</div>
</div>
</div>
<div class="large-12 medium-12">
<div class="grid-x grid-padding-x">
<div class="large-12 medium-12 columns search cell">
<h4>Search by Tag</h4>
<ul class="menu simple tag-section">
<li><a href="//nicesnippets.com/tag/bootstrap-4" target="_blank">bootstrap4</a></li>
<li><a href="//nicesnippets.com/tag/login-form" target="_blank">login</a></li>
<li><a href="//nicesnippets.com/tag/animation" target="_blank">animation</a></li>
<li><a href="//nicesnippets.com/tag/tab-design" target="_blank">tab-design</a></li>
</ul>
<a href="#"><i class="fa fa-arrow-circle-o-up" aria-hidden="true"></i></a>
</div>
</div>
</div>
<div class="large-12 medium-12 cell columns">
<div class="grid-x grid-padding-x">
<div class="large-12 medium-12 columns cell footer">
<p> Create by : <a href="//nicesnippets.com" target="_blank">nicesnippets.com</a></p>
</div>
</div>
</div>
</div>
</body>
</html>
.main-section{
position: relative;
bottom:-138px;
background-color: #4A4A4A;
padding:40px;
margin-top:80px !important;
font-family: 'Archivo Narrow', sans-serif;
}
.title h4,.search h4{
font-family: 'Archivo Narrow', sans-serif;
color:#d2d2d2;
margin-bottom:15px;
margin-top: 10px;
}
.title p{
color:#a5a5a5;
}
.search{
position:relative;
margin-top: 20px;
}
.search i{
position: absolute;
top:0px;
font-size: 3rem;
color: #8a8a8a;
right:10px;
transform: rotate(0deg);
transition:0.5s;
}
.search i:hover{
color:#d2d2d2;
font-size:3.5rem;
transform: rotate(360deg);
}
.footer{
text-align: center;
color:#fff;
margin:10px 0px -20px 0px;
}
 NiceSnippets.com
NiceSnippets.com