Latest responsive bootstrap our team design page
Our team latest page design using html,css and bootstrap. nicesnippets.com provide our team page code free.
you can get code of bootstrap new our team page design snippet. we give you example of meet the team html code , you can simple copy bellow code and use in your project. If it free snippets of meet the team bootstrap So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code our team html template free snippets, click on JS Code tab get code of jquery codd for bootstrap latest employee page design snippets, same as for CSS Code tab. It's pretty easy and simple example of our team page content snippet.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href=https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container section-ourTeam">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12 ourTeam-hedding text-center">
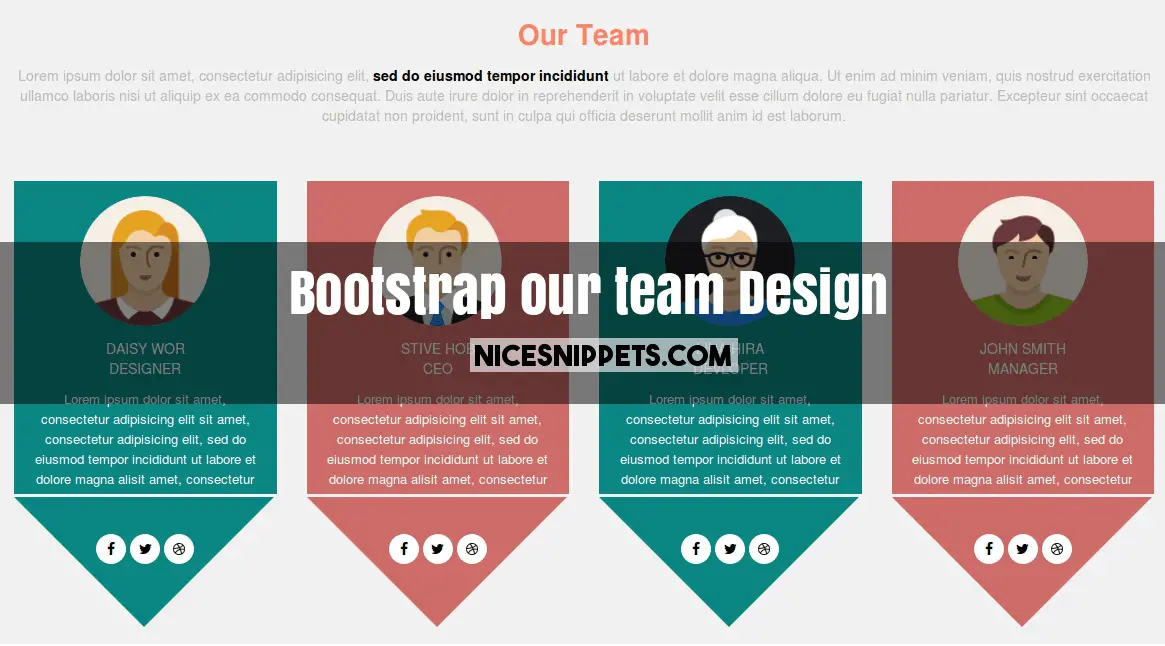
<h1>Our Team</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, <strong>sed do eiusmod
tempor incididunt </strong> ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
<div class="row">
<div class="col-md-3 col-sm-3 col-xs-12">
<div class="row ourTeam-box light text-center">
<div class="col-md-12 section1">
<img src="/demo/man01.png">
</div>
<div class="col-md-12 section2">
<p>DAISY WOR <br>DESIGNER</p>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna alisit amet, consectetur adipisicing elitqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip </span>
</div>
<div class="col-md-12 section3">
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-dribbble" aria-hidden="true"></i></a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-12">
<div class="row ourTeam-box dark text-center">
<div class="col-md-12 section1">
<img src="/demo/1499344631_malecostume.png">
</div>
<div class="col-md-12 section2">
<p>STIVE HOB<br>CEO</p>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna alisit amet, consectetur adipisicing elitqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip </span>
</div>
<div class="col-md-12 section3">
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-dribbble" aria-hidden="true"></i></a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-12">
<div class="row ourTeam-box light text-center">
<div class="col-md-12 section1">
<img src="/demo/1499345372_maturewoman.png">
</div>
<div class="col-md-12 section2">
<p>LINA HIRA<br>DEVLOPER</p>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna alisit amet, consectetur adipisicing elitqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip </span>
</div>
<div class="col-md-12 section3">
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-dribbble" aria-hidden="true"></i></a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-12">
<div class="row ourTeam-box dark text-center">
<div class="col-md-12 section1">
<img src="/demo/1499345471_boy.png">
</div>
<div class="col-md-12 section2">
<p>JOHN SMITH <br>MANAGER</p>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna alisit amet, consectetur adipisicing elitqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip </span>
</div>
<div class="col-md-12 section3">
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-dribbble" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
body{
background-color: #fff;
}
.section-ourTeam{
padding-bottom:80px;
background-color:#F1F1F1;
position: relative;
}
.ourTeam-hedding{
margin-bottom: 45px;
}
.ourTeam-hedding h1{
font-size:28px;
font-weight: bold;
color:#FD8469;
}
.ourTeam-hedding p{
margin-top: 15px;
color:#bababa;
}
.ourTeam-hedding strong{
color:black;
}
.ourTeam-box{
margin: 0px;
background-color: #0c8682;
min-height: 380px;
color:#fff;
}
.section1{
padding: 15px 0px 10px 0px;
}
.section1 img{
height: 130px;
width: 130px;
border-radius: 100%;
}
.section2{
padding: 3px 15px 10px 15px;
overflow: hidden;
height:198px;
}
.section2 span{
font-size:13px;
}
.section3 a i{
height: 30px;
width:30px;
z-index: 1;
position: relative;
padding:8px;
border-radius: 50%;
background-color: #fff;
color:black;
margin-top:60px;
}
.dark{
background-color:#cc6b67;
}
.ourTeam-box:after{
position: absolute;
top:400px;
content: " ";
border:107px solid transparent;
border-top-color:#0c8682;
}
.dark:after{
border-top-color:#cc6b67;
}
@media(min-width : 320px) and (max-width : 360px){
.ourTeam-box{
margin-bottom:150px;
}
.ourTeam-box:after{
position: absolute;
top:385px;
content: " ";
border:145px solid transparent;
border-top-color:#0C8682;
}
.dark:after{
border-top-color:#CC6B67;
}
.section3 a i{
position: relative;
top:80px;
}
}
@media(min-width : 768px) and (max-width : 980px){
.ourTeam-box{
margin-bottom:10px;
}
.ourTeam-box:after{
position: absolute;
top:380px;
content: " ";
border:77px solid transparent;
border-top-color:#0C8682;
}
.dark:after{
border-top-color:#CC6B67;
}
.section3 a i{
position: relative;
top:40px;
height:20px;
width: 20px;
padding: 4px;
font-size: 10px;
}
}
 NiceSnippets.com
NiceSnippets.com