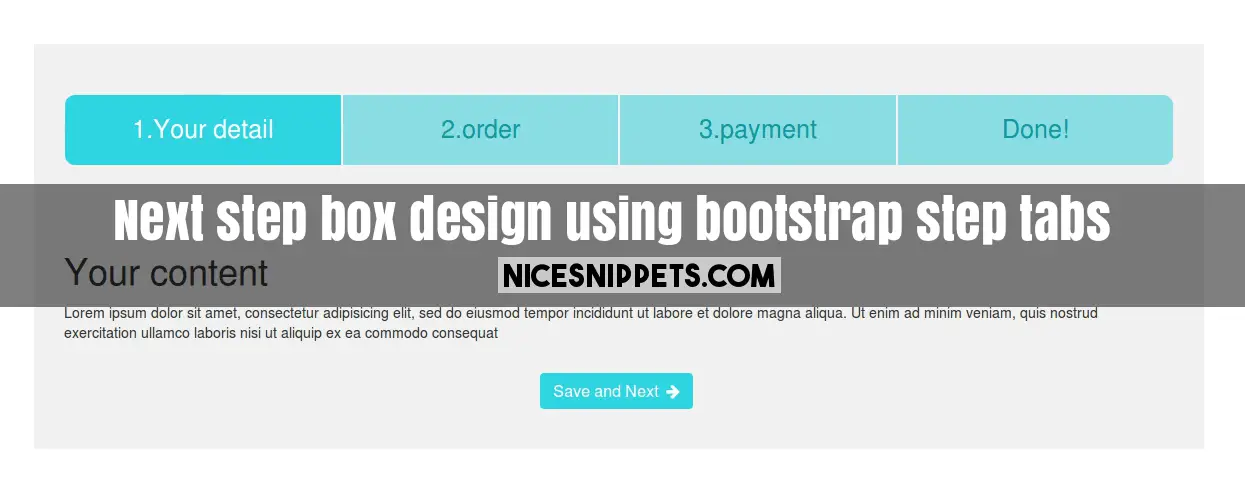
Next step box design using bootstrap step tabs
Bootstrap next and previous step example using custom js and css. ans also you can simply implement in you enviroment.
you can get code of bootstrap step wizard snippet. we give you example of bootstrap step by step form , you can simple copy bellow code and use in your project. If it free snippets of bootstrap step navigation So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code bootstrap wizard steps css snippets, click on JS Code tab get code of jquery codd for bootstrap steps progress bar snippets, same as for CSS Code tab. It's pretty easy and simple example of bootstrap step tab snippet.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="custom.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<section>
<div class="wizard">
<div class="wizard-inner">
<div class="connecting-line"></div>
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active stepactive1">
<a href="#step1" data-toggle="tab" aria-controls="step1" role="tab" title="Step 1">
<span class="round-tab round1">
1.Your detail
</span>
</a>
</li>
<li role="presentation" class="disabled stepactive2">
<a href="#step2" data-toggle="tab" aria-controls="step2" role="tab" title="Step 2">
<span class="round-tab round2">
2.order
</span>
</a>
</li>
<li role="presentation" class="disabled stepactive3">
<a href="#step3" data-toggle="tab" aria-controls="step3" role="tab" title="Step 3">
<span class="round-tab round3">
3.payment
</span>
</a>
</li>
<li role="presentation" class="disabled stepactive4">
<a href="#complete" data-toggle="tab" aria-controls="complete" role="tab" title="Complete">
<span class="round-tab round4">
Done!
</span>
</a>
</li>
</ul>
</div>
<form role="form">
<div class="tab-content">
<div class="tab-pane active" role="tabpanel" id="step1">
<div class="row">
<div class="col-md-12">
<h1>Your content</h1>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat</span>
</div>
</div>
<ul class="list-inline text-center">
<li><button type="button" class="btn next-step">Save and Next <i class="fa fa-arrow-right"></i></button></li>
</ul>
</div>
<div class="tab-pane" role="tabpanel" id="step2">
<div class="row">
<div class="col-md-12">
<h1>Your content</h1>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat</span>
</div>
</div>
<ul class="list-inline text-center">
<li><button type="button" class="btn prev-step"><i class="fa fa-arrow-left"></i> Previous</button></li>
<li><button type="button" class="btn next-step">Save and Next <i class="fa fa-arrow-right"></i></button></li>
</ul>
</div>
<div class="tab-pane" role="tabpanel" id="step3">
<div class="row">
<div class="col-md-12">
<h1>Your content</h1>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat</span>
</div>
</div>
<ul class="list-inline text-center">
<li><button type="button" class="btn prev-step"><i class="fa fa-arrow-left"></i> Previous</button></li>
<li><button type="button" class="btn btn-info-full next-step">Save and Next <i class="fa fa-arrow-right"></i></button></li>
</ul>
</div>
<div class="tab-pane" role="tabpanel" id="complete">
<div class="col-md-12">
<h1>Your Last Page</h1>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat</span>
</div>
<ul class="list-inline text-center">
<li><button type="button" class="btn prev-step"><i class="fa fa-arrow-left"></i> Previous</button></li>
<li><button type="button" class="btn btn-info-full next-step">Save and Submit</button></li>
</ul>
</div>
<div class="clearfix"></div>
</div>
</form>
</div>
</section>
</div>
</div>
</body>
</html>
body{
background-color: #F0F0F0;
}
.wizard {
background: #f1f1f1;
padding: 30px;
}
.wizard .nav-tabs {
position: relative;
border: 0px;
}
.round1{
border-radius:10px 0px 0px 10px !important;
}
.round2, .round3{
border-radius:0px !important;
}
.round4{
border-radius:0px 10px 10px 0px !important;
}
.list-inline{
text-align: center;
}
.stepactive1 a, .stepactive2 a , .stepactive3 a , .stepactive4 a, .stepactive2 a span , .stepactive3 a span , .stepactive4 a span, .stepactive1 a span{
width: 100% !important;
}
.next-step:hover,
.next-step,
.prev-step:hover,
.prev-step{
position: relative;
background-color: #2ED4E0;
font-size: 16px;
color: #FFFFFF;
margin-top: 30px;
}
span.round-tab {
width: 70px;
height: 70px;
line-height: 70px;
display: inline-block;
border-radius: 100px;
background:#8ADDE2;
position: absolute;
left: 0;
text-align: center;
font-size: 25px;
color: #1197A0;
}
.wizard li.active span.round-tab {
background:#2ED4E0;
color:white;
}
span.round-tab:hover {
color:#fff;
background:#2ED4E0;
}
.wizard .nav-tabs > li {
width: 25%;
}
.wizard .nav-tabs > li a {
width: 70px;
color:#E0C8D8;
height: 70px;
margin: 20px auto;
border-radius: 100%;
padding: 0;
}
.wizard .nav-tabs > li a:hover {
background: transparent;
}
.wizard .tab-pane {
position: relative;
padding-top: 50px;
}
@media( min-width : 320px ) and ( max-width : 765px ){
.wizard {
width: 90%;
height: auto !important;
margin: auto;
}
span.round-tab {
font-size: 16px;
width: 50px;
height: 50px;
line-height: 50px;
}
.wizard .nav-tabs > li a {
width: 50px;
height: 50px;
line-height: 50px;
}
.round1, .round2, .round3, .round4{
font-size:10px !important;
}
}
$(document).ready(function () {
$('.nav-tabs > li a[title]').tooltip();
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
var $target = $(e.target);
if ($target.parent().hasClass('disabled')) {
return false;
}
});
$(".next-step").click(function (e) {
var $active = $('.wizard .nav-tabs li.active');
$active.next().removeClass('disabled');
nextTab($active);
});
$(".prev-step").click(function (e) {
var $active = $('.wizard .nav-tabs li.active');
prevTab($active);
});
});
function nextTab(elem) {
$(elem).next().find('a[data-toggle="tab"]').click();
}
function prevTab(elem) {
$(elem).prev().find('a[data-toggle="tab"]').click();
}
 NiceSnippets.com
NiceSnippets.com