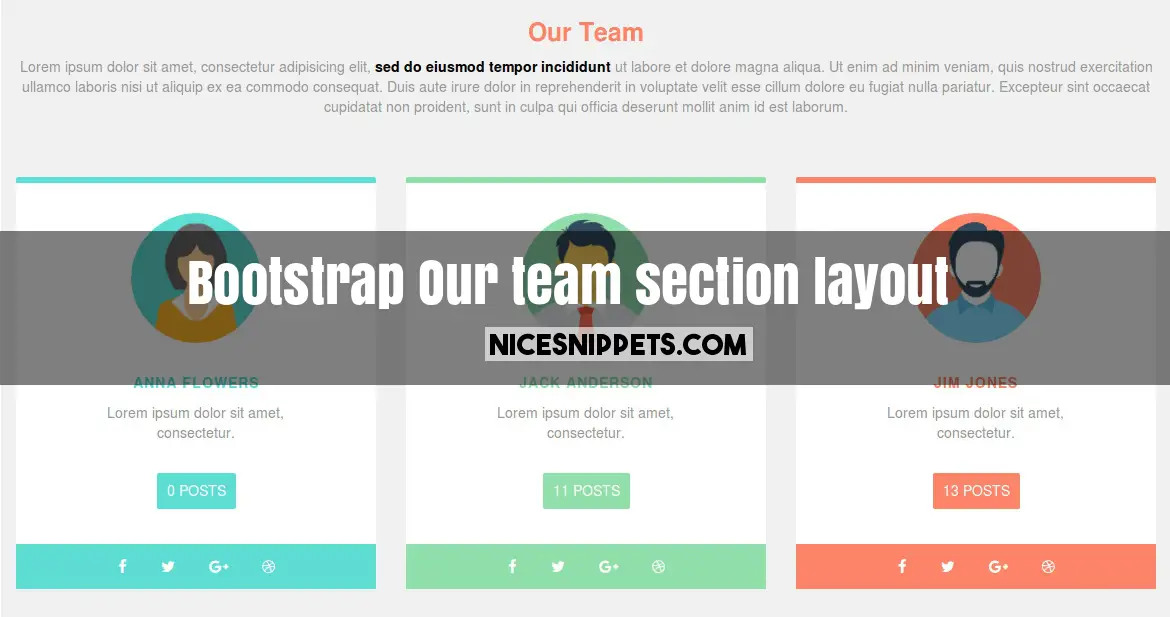
Our team section layout design in bootstrap
Ready Code of Our team section layout design in bootstrap css framework

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container section-ourTeam">
<div class="row">
<div class="col-md-12 ourTeam-hedding text-center">
<h1>Our Team</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,<strong> sed do eiusmod
tempor incididunt </strong>ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row section-success ourTeam-box text-center">
<div class="col-md-12 section1">
<img src="/demo/meet01.png">
</div>
<div class="col-md-12 section2">
<p>ANNA FLOWERS</p>
<span>Lorem ipsum dolor sit amet, <br>consectetur.</span><br>
<label>0 POSTS</label>
</div>
<div class="col-md-12 section3">
<i class="fa fa-facebook" aria-hidden="true"></i>
<i class="fa fa-twitter" aria-hidden="true"></i>
<i class="fa fa-google-plus" aria-hidden="true"></i>
<i class="fa fa-dribbble" aria-hidden="true"></i>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row section-info ourTeam-box text-center">
<div class="col-md-12 section1">
<img src="/demo/meet02.png">
</div>
<div class="col-md-12 section2">
<p>JACK ANDERSON</p>
<span>Lorem ipsum dolor sit amet, <br>consectetur.</span><br>
<label>11 POSTS</label>
</div>
<div class="col-md-12 section3">
<i class="fa fa-facebook" aria-hidden="true"></i>
<i class="fa fa-twitter" aria-hidden="true"></i>
<i class="fa fa-google-plus" aria-hidden="true"></i>
<i class="fa fa-dribbble" aria-hidden="true"></i>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row section-danger ourTeam-box text-center">
<div class="col-md-12 section1">
<img src="/demo/meet03.png">
</div>
<div class="col-md-12 section2">
<p>JIM JONES</p>
<span>Lorem ipsum dolor sit amet, <br>consectetur.</span><br>
<label>13 POSTS</label>
</div>
<div class="col-md-12 section3">
<i class="fa fa-facebook" aria-hidden="true"></i>
<i class="fa fa-twitter" aria-hidden="true"></i>
<i class="fa fa-google-plus" aria-hidden="true"></i>
<i class="fa fa-dribbble" aria-hidden="true"></i>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
.section-ourTeam{
background-color: #f1f1f1;
}
.ourTeam-hedding p{
color:#979797;
}
.ourTeam-hedding strong{
color:black;
}
.ourTeam-hedding{
margin-bottom: 50px;
}
.ourTeam-hedding h1{
font-size: 25px;
font-weight: bold;
color:#FD8469;
}
.ourTeam-box{
border-radius:2px;
border-top: 6px solid #5DDDD3;
margin:0px;
background-color: #FFFFFF;
margin-bottom: 30px;
}
.section1{
padding: 30px 0px 30px 0px;
}
.section1 img{
border-radius:50%;
height:130px;
width: 130px;
}
.section2 p{
font-weight: bold;
color:#5DDDD3;
letter-spacing:1px;
}
.section2 span{
color:#979597;
}
.section2 label{
background-color: #5DDDD3;
padding: 8px 10px 8px 10px;
color:#fff;
font-weight: normal;
margin: 30px 0px 35px 0px;
border-radius: 2px;
}
.section3{
background-color: #5DDDD3;
}
.section3 i{
color:#fff;
padding:15px;
font-size: 15px;
}
.section-info{
border-top:6px solid #90DFAA;
}
.section-info p{
color:#90DFAA;
}
.section-info .section2 label{
background-color:#90DFAA;
}
.section-info .section3{
background-color:#90DFAA;
}
.section-danger{
border-top:6px solid #FD8469;
}
.section-danger p{
color:#FD8469;
}
.section-danger .section2 label{
background-color:#FD8469;
}
.section-danger .section3{
background-color:#FD8469;
}
 NiceSnippets.com
NiceSnippets.com