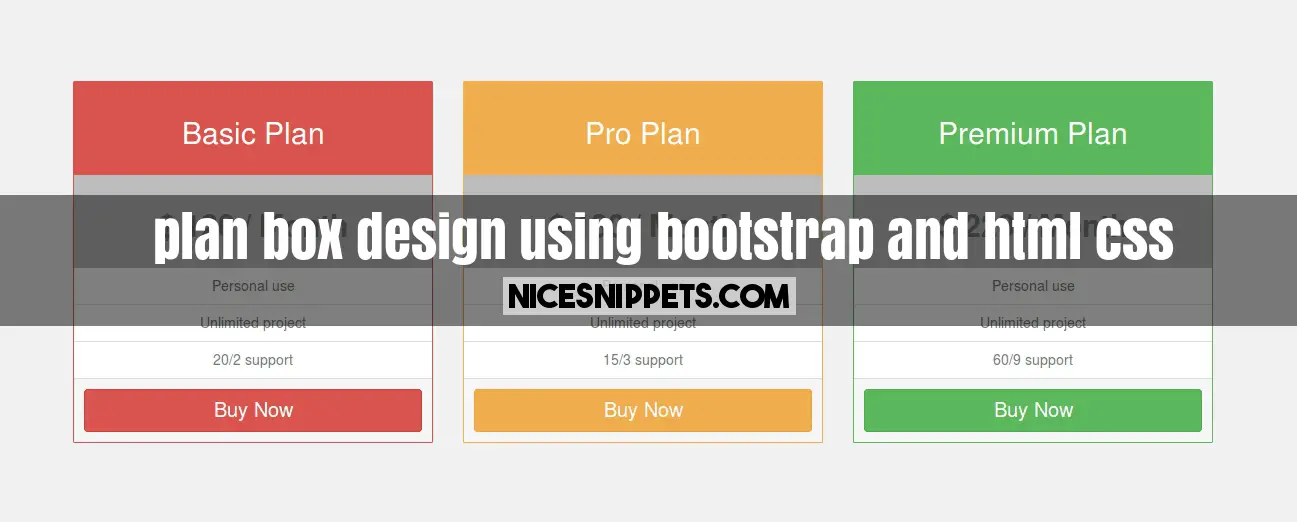
plan box design using bootstrap and html css
Simple plan box design design usign bootstrap and custon css. you can easly implementation in you project.
you can get code of bootstrap pricing table free snippet. we give you example of pricing table html template free download , you can simple copy bellow code and use in your project. If it free snippets of bootstrap multi color pricing table So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code responsive pricing table html snippets, click on JS Code tab get code of jquery codd for e commerce project plan example snippets, same as for CSS Code tab. It's pretty easy and simple example of simple pricing table snippet.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container section-plan">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row plan-box plan-danger text-center">
<div class="col-md-12 section1">
<h2>Basic Plan</h2>
</div>
<div class="col-md-12 section2">
<h3>$ 120 / Month</h3>
</div>
<div class="col-md-12 section3">
<p>Personal use</p>
<p>Unlimited project</p>
<p>20/2 support</p>
</div>
<div class="col-md-12 section4">
<button class="btn btn-danger btn-block">Buy Now</button>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row plan-box plan-warning text-center">
<div class="col-md-12 section1">
<h2>Pro Plan</h2>
</div>
<div class="col-md-12 section2">
<h3>$ 180 / Month</h3>
</div>
<div class="col-md-12 section3">
<p>Personal use</p>
<p>Unlimited project</p>
<p>15/3 support</p>
</div>
<div class="col-md-12 section4">
<button class="btn btn-warning btn-block">Buy Now</button>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row plan-box plan-success text-center">
<div class="col-md-12 section1">
<h2>Premium Plan</h2>
</div>
<div class="col-md-12 section2">
<h3>$ 220 / Month</h3>
</div>
<div class="col-md-12 section3">
<p>Personal use</p>
<p>Unlimited project</p>
<p>60/9 support</p>
</div>
<div class="col-md-12 section4">
<button class="btn btn-success btn-block">Buy Now</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
body{
background-color: #F0F0F0;
}
.section-plan{
background-color: #f1f1f1;
padding:30px;
}
.plan-box{
margin:0px;
border:1px solid #D9544F;
border-radius:2px;
}
.plan-danger{
background-color: #D9544F;
}
.section1{
padding: 15px 0px 15px 0px;
color:#fff;
}
.section2{
background-color: #BCBCBC;
padding: 15px 0px 15px 0px;
}
.section2 h3{
font-size:30px;
color:#757A74;
font-weight: bold;
}
.section3{
padding:0px;
background-color:#fff;
}
.section3 p{
padding:8px;
margin:0px;
border-bottom:1px solid #DDDDDD;
color: #787C7D;
}
.section4{
background-color: #F5F5F5;
padding: 10px;
}
.section4 button{
font-size:20px;
}
.plan-warning{
border:1px solid #EFAD4D;
background-color:#EFAD4D;
}
.plan-success{
border:1px solid #5BB85D;
background-color:#5BB85D;
}
 NiceSnippets.com
NiceSnippets.com