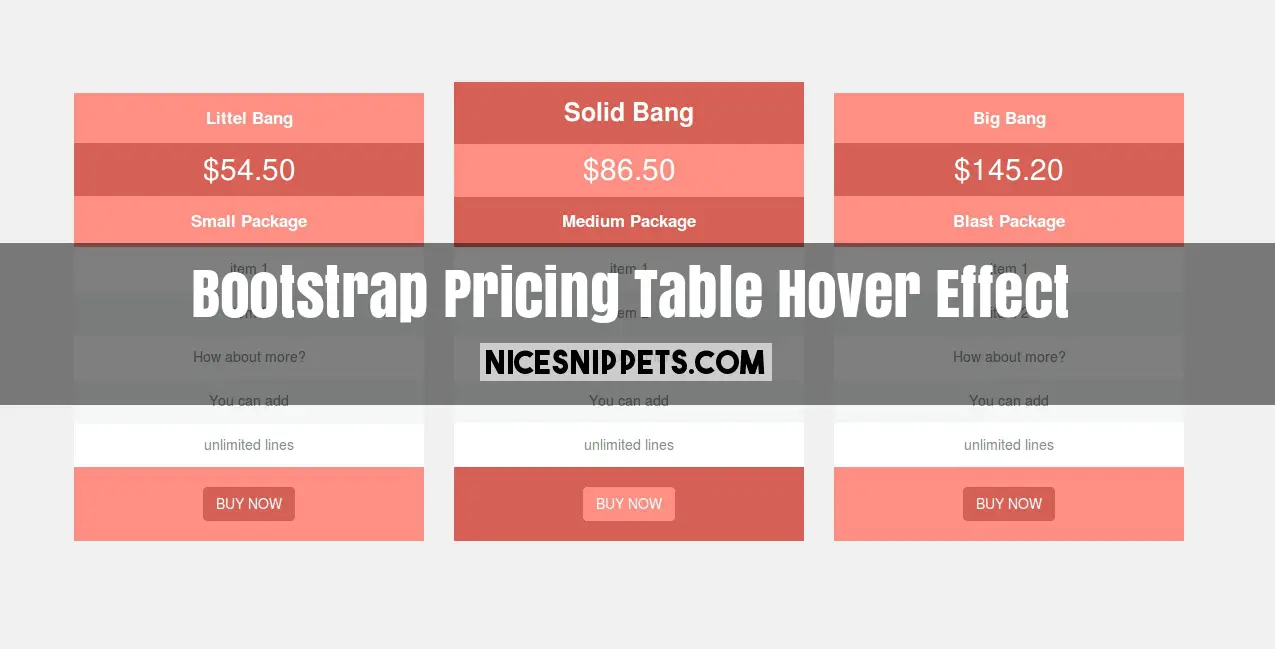
Nice snippets provide free pricing table code. Bootstrap responsive package pricing table using html and css. pricing table with multiple bang (Littel Bang, Solid Bang, Big Bang). pricing table with hover effect best example.
you can get code of bootstrap 4 pricing table snippet. we give you example of pricing table html template free download , you can simple copy bellow code and use in your project. If it free snippets of pricing table hover effects So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code bootstrap packages design snippets, click on JS Code tab get code of jquery codd for bootstrap pricing table template free snippets, same as for CSS Code tab. It's pretty easy and simple example of css pricing table bootstrap snippet.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12 text-center">
<div class="row bang-section">
<div class="col-md-12 section1">
<p>Littel Bang</p>
</div>
<div class="col-md-12 section2">
<h2>$54.50</h2>
</div>
<div class="col-md-12 section5">
<p>Small Package</p>
</div>
<div class="col-md-12 section3">
<p>item 1</p>
<p class="section3-tadP">item 2</p>
<p>How about more?</p>
<p class="section3-tadP">You can add</p>
<p>unlimited lines</p>
</div>
<div class="col-md-12 section4">
<button class="btn BuyNow">BUY NOW</button>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 text-center">
<div class="row bang-section">
<div class="col-md-12 section1">
<p>Solid Bang</p>
</div>
<div class="col-md-12 section2">
<h2>$86.50</h2>
</div>
<div class="col-md-12 section5">
<p>Medium Package</p>
</div>
<div class="col-md-12 section3">
<p>item 1</p>
<p class="section3-tadP">item 2</p>
<p>How about more?</p>
<p class="section3-tadP">You can add</p>
<p>unlimited lines</p>
</div>
<div class="col-md-12 section4">
<button class="btn BuyNow">BUY NOW</button>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 text-center">
<div class="row bang-section">
<div class="col-md-12 section1">
<p>Big Bang</p>
</div>
<div class="col-md-12 section2">
<h2>$145.20</h2>
</div>
<div class="col-md-12 section5">
<p>Blast Package</p>
</div>
<div class="col-md-12 section3">
<p>item 1</p>
<p class="section3-tadP">item 2</p>
<p>How about more?</p>
<p class="section3-tadP">You can add</p>
<p>unlimited lines</p>
</div>
<div class="col-md-12 section4">
<button class="btn BuyNow">BUY NOW</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
body{
background-color: #F0F0F0;
padding-top: 50px;
}
.main-section-bang{
background-color: #f1f1f1;
padding: 30px;
}
.bang-section{
margin: 0px;
margin-bottom: 5px;
margin-bottom:50px;
}
.section1{
background-color: #FF8F84;
}
.section1 p{
color:#fff;
font-size:17px;
font-weight: bold;
padding: 13px;
margin: 0px;
}
.section5{
background-color: #FF8F84;
}
.section5 p{
color:#fff;
font-size:17px;
font-weight: bold;
padding: 13px;
margin: 0px;
}
.section2{
background-color: #D66055;
}
.section2 h2{
padding: 10px;
color:#fff;
margin:0px;
}
.section3{
padding: 0px;
}
.section3 p{
margin: 0px;
color:#828C8E;
padding:12px;
background-color: #FFFFFF;
}
.section3-tadP{
background-color: #F5F7F7 !important;
}
.section4{
background-color: #FF8F84;
padding:20px;
}
.BuyNow,
.BuyNow:hover{
background-color:#D66055;
color:#fff;
}
.bang-section:hover .section1 p{
font-size:25px;
}
.bang-section:hover{
margin-top:-11px;
}
.bang-section:hover .section1{
background-color: #D66055;
}
.bang-section:hover .section2{
background-color: #FF8F84;
}
.bang-section:hover .section5{
background-color: #D66055;
}
.bang-section:hover .BuyNow{
background-color: #FF8F84;
}
.bang-section:hover .section4{
background-color: #D66055;
}

 NiceSnippets.com
NiceSnippets.com