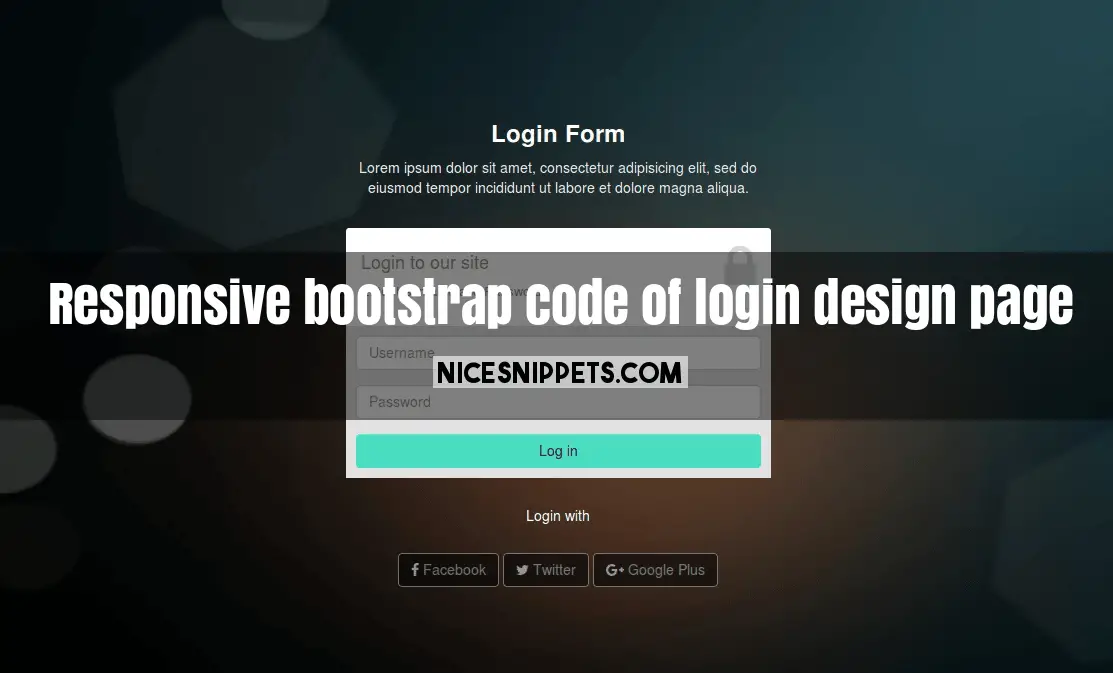
sample code of bootstrap login page. bootsstrap login page with social login button. and you can easaly implement in your project.
you can get code of how to create login with social media page design snippet. we give you example of login with social media html template , you can simple copy bellow code and use in your project. If it free snippets of good looking login screen So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code login form html snippets, click on JS Code tab get code of jquery codd for login form in html with css source code snippets, same as for CSS Code tab. It's pretty easy and simple example of free css website templates for login page snippet.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<div class="row bg-img">
<div class="col-md-8 col-sm-10 col-xs-12 col-md-offset-2 col-sm-offset-1 login-main">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12 header text-center">
<h3><strong>Login Form</strong></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do<br> eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p><br>
</div>
<div class="col-md-6 col-sm-8 col-xs-12 col-sm-offset-2 col-md-offset-3">
<div class="login-module">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="login-module-head">
<h4>Login to our site</h4>
<i class="fa fa-lock pull-right"></i>
<p>Enter Username and Password</p>
</div>
</div>
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="login-module-detail">
<form role="form">
<div class="form-group">
<input type="text" name="unm" placeholder="Username" class="form-control">
</div>
<div class="form-group">
<input type="password" name="pwd" placeholder="Password" class="form-control">
</div>
<button type="submit" class="btn btn-block">Log in</button>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-12 col-sm-12 col-xs-12 social-icon text-center">
<h5>Login with</h5>
<div class="btn-vertical">
<a href="#" type="button" class="btn btn-default"><i class="fa fa-facebook"></i> Facebook</a>
<a href="#" type="button" class="btn btn-default"><i class="fa fa-twitter"></i> Twitter</a>
<a href="#" type="button" class="btn btn-default"><i class="fa fa-google-plus"></i> Google Plus</a><br><br>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
.bg-img{
background: url(../demo/bg.png) no-repeat;
background-size: 100% 100%;
bottom: 0px;
top: 0px;
margin: 0;
position: absolute;
width: 100%;
min-height: 650px;
}
.login-main{
transform: translateY(20%);
}
.header{
color: white;
}
.header p{
color: #e9e9e9;
}
.login-module{
border-radius: 3px;
background-color: white;
}
.login-module-head{
color: #8f8f8f;
padding: 15px;
}
.login-module-head h4{
display: inline-block;
}
.login-module-head i{
color: #d7d7d7;
font-size: 50px;
}
.login-module-head p{
font-size: 13px;
}
.login-module-detail{
background-color: #e1e1e1;
padding: 10px;
}
.login-module-detail button{
background: #4addc1;
}
.social-icon h5{
color: white;
margin: 30px 30px;
}
.social-icon a{
border:1px solid #c1c1c1;
background-color: black;
opacity: 0.5;
color: #c1c1c1;
}
.fa{
color: white;
}
.social-icon a:hover{
background-color: black;
color: #c1c1c1;
}
@media (min-width: 320px) and (max-width: 360px){
.social-icon a{
font-size: 10px;
}
.login-main{
margin-top: 0px;
}
}
@media (min-width: 768px) and (max-width: 980px){
.social-icon a{
font-size: 10px;
}
}

 NiceSnippets.com
NiceSnippets.com