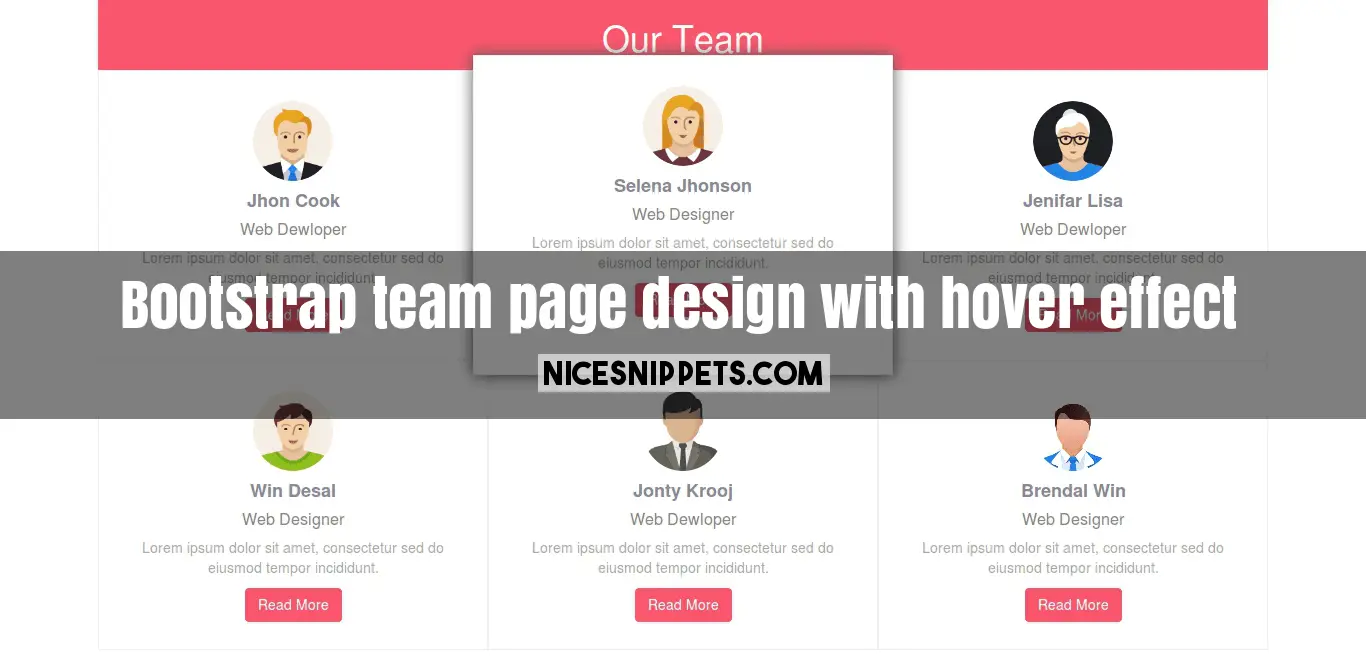
Responsive company team page design with hover effect using bootstrap
you can simply display your team member in this design. in this design you can display user image,name,description and his position.
you can get code of our team page design snippet. we give you example of our team page design bootstrap , you can simple copy bellow code and use in your project. If it free snippets of meet our team page design So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code company employee list snippets, click on JS Code tab get code of jquery codd for user list design snippets, same as for CSS Code tab. It's pretty easy and simple example of responsive our team page snippet.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container text-center">
<div class="row">
<div class="col-md-12 headding-title">
<h1>Our Team</h1>
</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12 team-box">
<div class="team-boxs">
<img src="/demo/man01.png">
<h4>Jhon Cook</h4>
<h5>Web Dewloper</h5>
<p>Lorem ipsum dolor sit amet, consectetur sed do eiusmod
tempor incididunt.</p>
<button class="btn">Read More</button>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 team-box">
<div class="team-boxs">
<img src="/demo/man02.png">
<h4>Selena Jhonson</h4>
<h5>Web Designer</h5>
<p>Lorem ipsum dolor sit amet, consectetur sed do eiusmod
tempor incididunt.</p>
<button class="btn">Read More</button>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 team-box">
<div class="team-boxs">
<img src="/demo/man03.png">
<h4>Jenifar Lisa</h4>
<h5>Web Dewloper</h5>
<p>Lorem ipsum dolor sit amet, consectetur sed do eiusmod
tempor incididunt.</p>
<button class="btn">Read More</button>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 team-box">
<div class="team-boxs">
<img src="/demo/man04.png">
<h4>Win Desal</h4>
<h5>Web Designer</h5>
<p>Lorem ipsum dolor sit amet, consectetur sed do eiusmod
tempor incididunt.</p>
<button class="btn">Read More</button>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 team-box">
<div class="team-boxs">
<img src="/demo/man01.png">
<h4>Jonty Krooj</h4>
<h5>Web Dewloper</h5>
<p>Lorem ipsum dolor sit amet, consectetur sed do eiusmod
tempor incididunt.</p>
<button class="btn">Read More</button>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 team-box">
<div class="team-boxs">
<img src="/demo/man02.png">
<h4>Brendal Win</h4>
<h5>Web Designer</h5>
<p>Lorem ipsum dolor sit amet, consectetur sed do eiusmod
tempor incididunt.</p>
<button class="btn">Read More</button>
</div>
</div>
</div>
</div>
</body>
</html>
body{
padding-bottom: 50px;
}
.headding-title{
background: #FA566E;
color: #fff;
}
.team-box{
z-index:1000;
height:290px;
padding: 0px;
}
.team-box:hover{
z-index:1001;
}
.team-boxs{
position: relative;
height:290px;
width: 100%;
padding:30px;
background-color:#fff;
border:1px solid #F0F0F0;
}
.team-boxs:hover{
top:-15px;
left:-15px;
height:320px;
width: calc(100% + 30px);
transition: all 0.7s;
box-shadow: 0px 0px 15px 0px #555;
}
.team-boxs img{
width:80px;
height:80px;
border-radius:50%;
}
.team-boxs:hover.team-boxs img{
border:2px solid #FA566E;
padding:2px;
}
.team-boxs h4{
font-weight: bold;
color:#898695;
}
.team-boxs h5{
font-size:16px;
color:#898686;
}
.team-boxs p{
color:#A9A9A9;
}
.team-boxs .btn{
background: #FA566E;
color: #fff;
}
 NiceSnippets.com
NiceSnippets.com