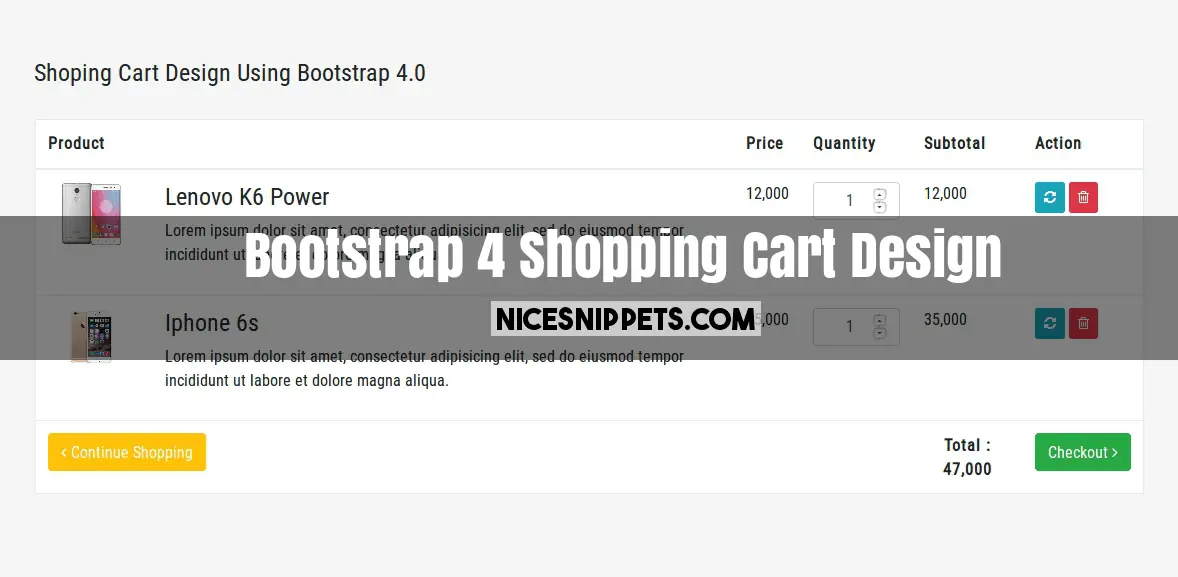
Responsive Shopping Cart using Bootstrap 4
Hey, are you looking for responsive shopping cart design snippets using bootstrap 4 than you are a right place. i will provide code of shopping cart template in free. you can simply create shopping cart page with bootstrap 4.
We allows to free snippets of bootstrap shopping cart table , you can download full code of bootstrap shopping cart class layout. Here in this post i will give you example of bootstrap shopping cart php mysql snippet and you will get simple code of html, css and jquery. In shopping cart design using bootstrap snippet i give you three tab with html, css and js, you can easily get code of bootstrap ecommerce shopping cart layout.

<!DOCTYPE html>
<html>
<head>
<title> Shoping Cart Design Using Bootstrap 4.0 </title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="custom.css">
</head>
<body>
<div class="container main-section">
<div class="row">
<div class="col-lg-12 pb-2">
<h4>Shoping Cart Design Using Bootstrap 4.0</h4>
</div>
<div class="col-lg-12 pl-3 pt-3">
<table class="table table-hover border bg-white">
<thead>
<tr>
<th>Product</th>
<th>Price</th>
<th style="width:10%;">Quantity</th>
<th>Subtotal</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="row">
<div class="col-lg-2 Product-img">
<img src="//nicesnippets.com/demo/sc-images.jpg" alt="..." class="img-responsive"/>
</div>
<div class="col-lg-10">
<h4 class="nomargin">Lenovo K6 Power</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</td>
<td> 12,000 </td>
<td data-th="Quantity">
<input type="number" class="form-control text-center" value="1">
</td>
<td>12,000</td>
<td class="actions" data-th="" style="width:10%;">
<button class="btn btn-info btn-sm"><i class="fa fa-refresh"></i></button>
<button class="btn btn-danger btn-sm"><i class="fa fa-trash-o"></i></button>
</td>
</tr>
<tr>
<td>
<div class="row">
<div class="col-lg-2 Product-img">
<img src="//nicesnippets.com/demo/sc-KHIP6xxGLD-webres.jpg" alt="..." class="img-responsive"/>
</div>
<div class="col-lg-10">
<h4 class="nomargin">Iphone 6s</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</td>
<td> 35,000 </td>
<td data-th="Quantity">
<input type="number" class="form-control text-center" value="1">
</td>
<td> 35,000 </td>
<td class="actions" data-th="" style="width:10%;">
<button class="btn btn-info btn-sm"><i class="fa fa-refresh"></i></button>
<button class="btn btn-danger btn-sm"><i class="fa fa-trash-o"></i></button>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td><a href="#" class="btn btn-warning text-white"><i class="fa fa-angle-left"></i> Continue Shopping</a></td>
<td colspan="2" class="hidden-xs"></td>
<td class="hidden-xs text-center" style="width:10%;"><strong>Total : 47,000</strong></td>
<td><a href="#" class="btn btn-success btn-block">Checkout <i class="fa fa-angle-right"></i></a></td>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
</body>
</html>
body{
background-color: #f5f5f5;
}
.Product-img img{
width: 100%;
}
.main-section{
font-family: 'Roboto Condensed', sans-serif;
margin-top:100px;
}
 NiceSnippets.com
NiceSnippets.com