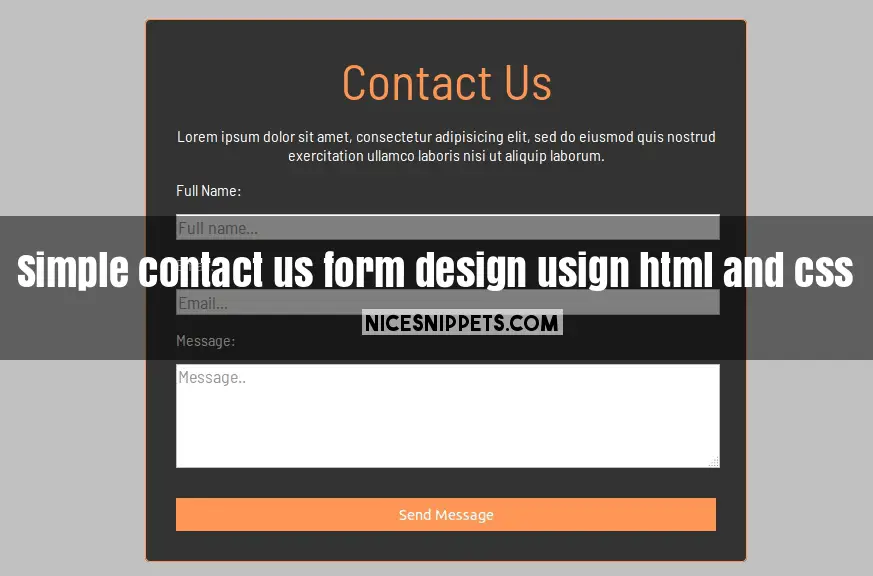
This is contact us form demo and it's create usign pure css. in this contact us form we add three inputs full name,email and message. this contact us page design is fully responsive. you can also customize this contact us form and also add other fields for your requirement.
you can get code of contact us page html snippet. we give you example of contact us page html design , you can simple copy bellow code and use in your project. If it free snippets of contact us page design examples in html So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code contact us page template free download snippets, click on JS Code tab get code of jquery codd for contact page template snippets, same as for CSS Code tab. It's pretty easy and simple example of Singal page contact us page design snippet.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contact us Form</title>
<link rel="stylesheet" type="text/css" href="custom.css">
<link href="https://fonts.googleapis.com/css?family=Barlow+Semi+Condensed" rel="stylesheet">
</head>
<body>
<div class="form ">
<div class="hedding-title">
<h1>Contact Us</h1>
</div>
<div class="hedding-description">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
quis nostrud exercitation ullamco laboris nisi ut aliquip laborum.</p>
</div>
<div class="form-input">
<form>
Full Name:<br>
<input type="text" placeholder="Full name..."><br>
Email:<br>
<input type="text" placeholder="Email..."></br>
Message:<br>
<textarea rows="4" placeholder="Message.."></textarea>
<button class="button">Send Message</button>
</form>
</div>
</div>
</body>
</html>
body{
background-color:#c1c1c1;
font-family: 'Barlow Semi Condensed', sans-serif;
}
.form{
padding:30px;
width:50%;
margin:0 auto;
color:#fff;
margin-top:30px;
border:1px solid #FF9656;
border-radius: 5px;
background-color: #333;
}
.hedding-title{
font-size:25px;
text-align: center;
}
.hedding-title h1{
margin:0px;
color:#ff9656;
font-weight: normal;
}
.hedding-description{
text-align: center;
}
.form-input input,
.form-input textarea{
width:100%;
margin: 15px 0px;
font-size:18px;
font-family:"Barlow Semi Condensed",sans-serif;
border-radius: 0px;
border: 1px solid #c1c1c1;
}
.button{
padding:8px 0px;
width: 100%;
margin-top:15px;
background-color:#FF9656;
border: none;
color: #fff;
}
@media (min-width:320px) and (max-width:640px){
.form{
width:80%;
}
}
@media (min-width:768px) and (max-width:1024px){
.form{
width:60%;
}
}

 NiceSnippets.com
NiceSnippets.com