plugins
NiceSnippets.com provides good layouts design of plugins snippets like profile, grid, pagination, chat, forms, buttons, model, slider, search, social, badges, controls, footer, select, calender, timeline etc. You can simple take html, css and js code and get layout of available snippets. We provide bootstrap design widget and we also provide without bootstrap snippets.

Password Strength Checker Jquery Bootstrap Example with Demo
In this snippet, i will share code of password strength meter jquery plugin and...
Read More
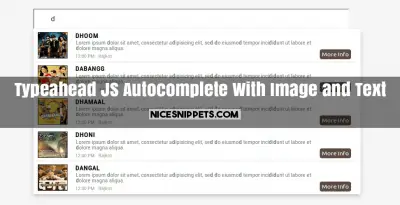
Typeahead JS Autocomplete With Image and Text Design
After some research on autocomplete, I found typeahead js best plugin and decide...
Read More
JQuery plugin for Avgrund concept popin
This is example of avgrund modal. when you click on button at that time you scre...
Read More
Alertify Demo Usign html,css and jquery
Here we are giving you alertify all type of alert demo usign alertify jquery. On...
Read More
Typing animation using typed.js example
Sometimes you write some text repeated or display like typing at that time you c...
Read More
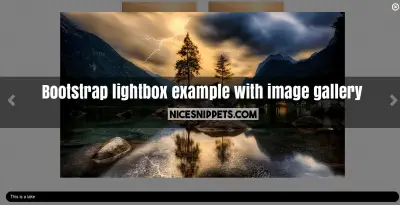
Bootstrap lightbox example with image gallery
In this snippet we explain how to use lightbox in gallary. here we create one ga...
Read More NiceSnippets.com
NiceSnippets.com