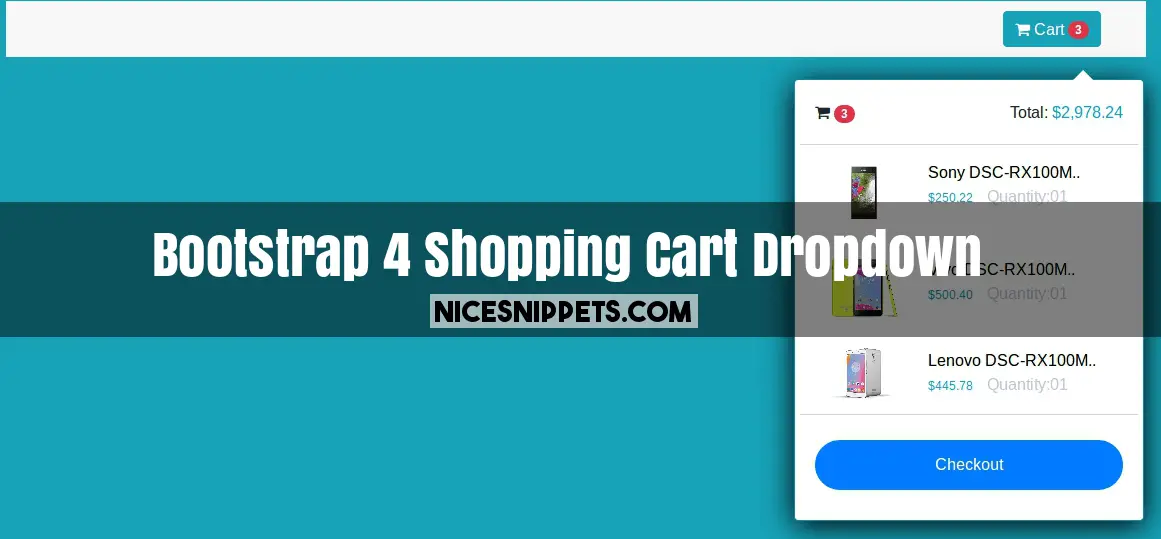
Bootstrap 4 Shopping Cart Dropdown In Header
In this snippet we are giving you header navbar with shopping cart dropdown design. in this shopping cart dropdown we are display total product count,display product with name,image and price. you also use form simple navebar dropdown and customized this dropdown div. this design support all the browser.
We allows to free snippets of drop down cart jquery , you can download full code of shopping cart dropdown layout. Here in this post i will give you example of cart dropdown css snippet and you will get simple code of html, css and jquery. In bootstrap cart design snippet i give you three tab with html, css and js, you can easily get code of bootstrap navbar dropdown menu example layout.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body class="bg-info">
<div class="container">
<div class="row">
<div class="col-lg-12 col-sm-12 col-12 main-section">
<div class="dropdown">
<button type="button" class="btn btn-info" data-toggle="dropdown">
<i class="fa fa-shopping-cart" aria-hidden="true"></i> Cart <span class="badge badge-pill badge-danger">3</span>
</button>
<div class="dropdown-menu">
<div class="row total-header-section">
<div class="col-lg-6 col-sm-6 col-6">
<i class="fa fa-shopping-cart" aria-hidden="true"></i> <span class="badge badge-pill badge-danger">3</span>
</div>
<div class="col-lg-6 col-sm-6 col-6 total-section text-right">
<p>Total: <span class="text-info">$2,978.24</span></p>
</div>
</div>
<div class="row cart-detail">
<div class="col-lg-4 col-sm-4 col-4 cart-detail-img">
<img src="https://images-na.ssl-images-amazon.com/images/I/811OyrCd5hL._SX425_.jpg">
</div>
<div class="col-lg-8 col-sm-8 col-8 cart-detail-product">
<p>Sony DSC-RX100M..</p>
<span class="price text-info"> $250.22</span> <span class="count"> Quantity:01</span>
</div>
</div>
<div class="row cart-detail">
<div class="col-lg-4 col-sm-4 col-4 cart-detail-img">
<img src="https://cdn2.gsmarena.com/vv/pics/blu/blu-vivo-48-1.jpg">
</div>
<div class="col-lg-8 col-sm-8 col-8 cart-detail-product">
<p>Vivo DSC-RX100M..</p>
<span class="price text-info"> $500.40</span> <span class="count"> Quantity:01</span>
</div>
</div>
<div class="row cart-detail">
<div class="col-lg-4 col-sm-4 col-4 cart-detail-img">
<img src="https://static.toiimg.com/thumb/msid-55980052,width-640,resizemode-4/55980052.jpg">
</div>
<div class="col-lg-8 col-sm-8 col-8 cart-detail-product">
<p>Lenovo DSC-RX100M..</p>
<span class="price text-info"> $445.78</span> <span class="count"> Quantity:01</span>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-sm-12 col-12 text-center checkout">
<button class="btn btn-primary btn-block">Checkout</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
.main-section{
background-color: #F8F8F8;
margin-top:50px;
}
.dropdown{
float:right;
padding-right: 30px;
}
.btn{
border:0px;
margin:10px 0px;
box-shadow:none !important;
}
.dropdown .dropdown-menu{
padding:20px;
top:30px !important;
width:350px !important;
left:-110px !important;
box-shadow:0px 5px 30px black;
}
.total-header-section{
border-bottom:1px solid #d2d2d2;
}
.total-section p{
margin-bottom:20px;
}
.cart-detail{
padding:15px 0px;
}
.cart-detail-img img{
width:100%;
height:100%;
padding-left:15px;
}
.cart-detail-product p{
margin:0px;
color:#000;
font-weight:500;
}
.cart-detail .price{
font-size:12px;
margin-right:10px;
font-weight:500;
}
.cart-detail .count{
color:#C2C2DC;
}
.checkout{
border-top:1px solid #d2d2d2;
padding-top: 15px;
}
.checkout .btn-primary{
border-radius:50px;
height:50px;
}
.dropdown-menu:before{
content: " ";
position:absolute;
top:-20px;
right:50px;
border:10px solid transparent;
border-bottom-color:#fff;
}
 NiceSnippets.com
NiceSnippets.com