Bootstrap 4 With Parsley Jquery Form Validation Example
We are giving you bootstrap 4 with parsley jquery plugin demo. parsley jquery is use for form validation. Usign this plugin you can set your custom error message. jquery(...).parsley is not a function then we help you. In this example we are giving you all inputs demo.
We allows to free snippets of jquery parsley custom validation , you can download full code of jquery parsley custom message layout. Here in this post i will give you example of jquery parsley custom error message snippet and you will get simple code of html, css and jquery. In jquery parsley email validation snippet i give you three tab with html, css and js, you can easily get code of parsley jquery form validation layout.

<!DOCTYPE html>
<html lang="en">
<head>
<title>Parsley - Examples | Simple form demo</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="custom.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed" rel="stylesheet">
<link href="http://parsleyjs.org/bower_components/bootstrap/dist/css/bootstrap.css" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/7.3/styles/github.min.css" rel="stylesheet">
<link href="http://parsleyjs.org/src/parsley.css" rel="stylesheet">
</head>
<body>
<div class="container main-section">
<div class="row">
<div class="offset-lg-3 col-lg-6 form-section p-4">
<div class="col-lg-12 text-center header-title">
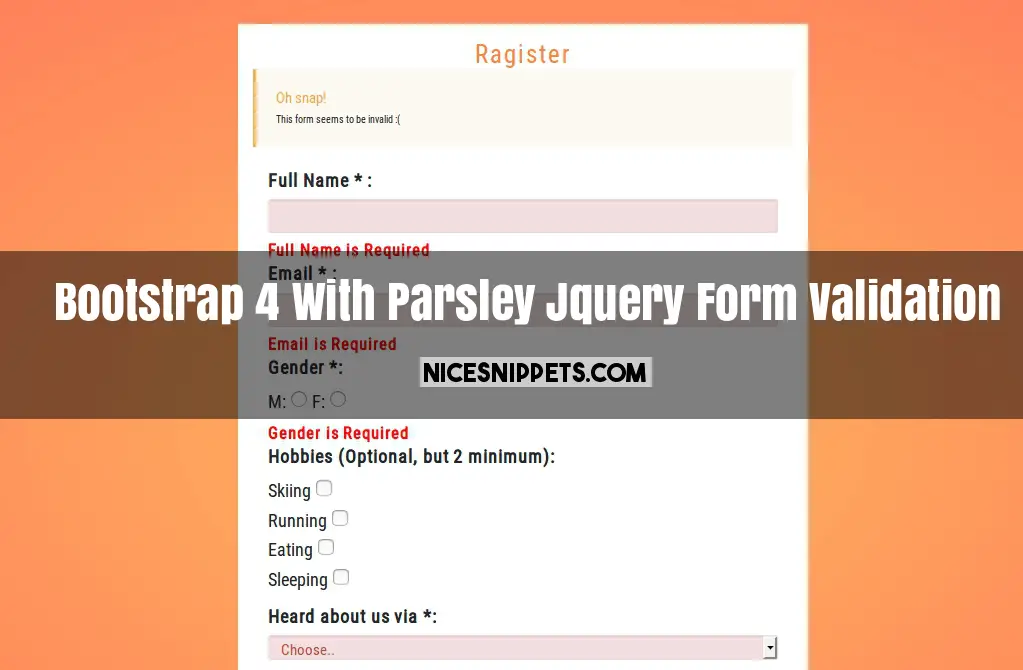
<h1>Ragister</h1>
</div>
<div class="form-group example mt-5">
<div class="bs-callout bs-callout-warning hidden">
<h4>Oh snap!</h4>
<p>This form seems to be invalid :(</p>
</div>
<div class="bs-callout bs-callout-info hidden">
<h4>Yay!</h4>
<p>Everything seems to be ok :)</p>
</div>
<div class="col-lg-12">
<form id="demo-form" data-parsley-validate>
<label for="fullname">Full Name * :</label>
<input type="text" class="form-control" name="fullname" data-parsley-required-message="Full Name is Required" data-parsley-type="integer" autocomplete="off" required />
<label for="email">Email * :</label>
<input type="email" class="form-control" name="email" data-parsley-required-message="Email is Required" data-parsley-trigger="change" required />
<label for="gender">Gender *:</label>
<p>
M: <input type="radio" name="gender" id="genderM" value="M" required data-parsley-required-message="Gender is Required"/>
F: <input type="radio" name="gender" id="genderF" value="F" />
</p>
<label for="hobbies">Hobbies (Optional, but 2 minimum):</label>
<p>
Skiing <input type="checkbox" name="hobbies[]" id="hobby1" value="ski" data-parsley-mincheck="2" /><br>
Running <input type="checkbox" name="hobbies[]" id="hobby2" value="run" /><br>
Eating <input type="checkbox" name="hobbies[]" id="hobby3" value="eat" /><br>
Sleeping <input type="checkbox" name="hobbies[]" id="hobby4" value="sleep" /><br>
</p>
<p>
<label for="heard">Heard about us via *:</label>
<select id="heard" required class="form-control" data-parsley-required-message="Heard About is Required">
<option value="">Choose..</option>
<option value="press">Press</option>
<option value="net">Internet</option>
<option value="mouth">Word of mouth</option>
<option value="other">Other..</option>
</select>
</p>
<p>
<label for="message">Message (20 chars min, 100 max) :</label>
<textarea id="message" class="form-control" name="message" data-parsley-trigger="keyup" data-parsley-minlength="20" data-parsley-maxlength="100" data-parsley-minlength-message="Come on! You need to enter at least a 20 character comment.." data-parsley-validation-threshold="10"></textarea>
</p>
<input type="submit" class="btn btn-success btn-lg w-100" value="submit"/>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="http://parsleyjs.org/bower_components/jquery/dist/jquery.min.js"></script>
<script src="http://parsleyjs.org/bower_components/bootstrap/js/affix.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/7.3/highlight.min.js"></script>
<script src="http://parsleyjs.org/dist/parsley.js"></script>
</body>
</html>
body{
background:-webkit-radial-gradient(#FFB85F,#FF7A5A);
}
.main-section{
margin-top:25px;
font-family: 'Roboto Condensed', sans-serif;
}
.header-title{
letter-spacing:2px;
color:#F98441;
}
.form-section{
background-color: #fff;
}
.header h3 {
display: inline-block;
}
.social-buttons {
padding: 5px 20px;
}
.code-block {
margin-top: 20px;
}
body.examples .row h2 {
color: #FF851B;
}
body.examples .row p {
text-align: justify;
}
.bs-callout{
margin: 20px 0;
padding: 20px;
border-left: 3px solid #eee;
}
.bs-callout h4{
margin-top: 0;
margin-bottom: 5px;
}
.bs-callout p:last-child {
margin-bottom: 0;
}
.bs-callout code {
background-color: #fff;
border-radius: 3px;
}
.bs-callout-danger {
background-color: #fdf7f7;
border-color: #d9534f;
}
.bs-callout-danger h4 {
color: #d9534f;
}
.bs-callout-warning {
background-color: #fcf8f2;
border-color: #f0ad4e;
}
.bs-callout-warning h4 {
color: #f0ad4e;
}
.bs-callout-info {
background-color: #f4f8fa;
border-color: #5bc0de;
}
.bs-callout-info h4 {
color: #5bc0de;
}
.hundred {
width: 100%;
}
form{
font-size:18px;
font-weight:800;
}
form .form-control{
font-size:15px;
}
h3 {
color: #FF851B;
}
p{
font-weight: normal;
}
.back-to-top {
margin-top: 10px;
margin-left: 10px;
padding: 4px 10px;
font-size: 12px;
font-weight: 500;
color: #999;
}
.parsley-errors-list{
color:red;
margin-top:10px !important;
}
$(function(){
$('#demo-form').parsley().on('field:validated', function() {
var ok = $('.parsley-error').length === 0;
$('.bs-callout-info').toggleClass('hidden', !ok);
$('.bs-callout-warning').toggleClass('hidden', ok);
})
.on('form:submit', function() {
return false;
});
});
window.Parsley.addValidator('multipleOf', {
requirementType: 'integer',
validateNumber: function(value, requirement) {
return 0 === value % requirement;
},
messages: {
en: 'This value should be a multiple of %s',
fr: 'Cette valeur doit être un multiple de %s'
}
});
 NiceSnippets.com
NiceSnippets.com