09-Apr-2021
.
Admin

Now let's see example of multiselect listbox in popup using popupMultiSelect.js plugin. popupMultiSelect plugin you can simply use in your php, laravel, codeigniter, angularjs projects. We will talk about bootstrap multiselect dropdown in popup using popupmultiselect plugin example.
We may sometime require to make multiple select on select box. You can simply use select box with multiple attribute. But if you are using Bootstrap then you can make it pretty good layout. Yes in this example we will use popupMultiSelect plugin for multiselect dropdown box. popupMultiSelect plugin provide us when you click on select box it will open popup and display all options there. You can simply choose as you want. popupMultiSelect also provide validation for max select limit and etc.
Here i will give you full example for multiselect listbox in popup using popupMultiSelect.js plugin. So let's see the bellow example:
Code:
$("#my-language").multiselect({
title: "Select Language",
maxSelectionAllowed: 5
});
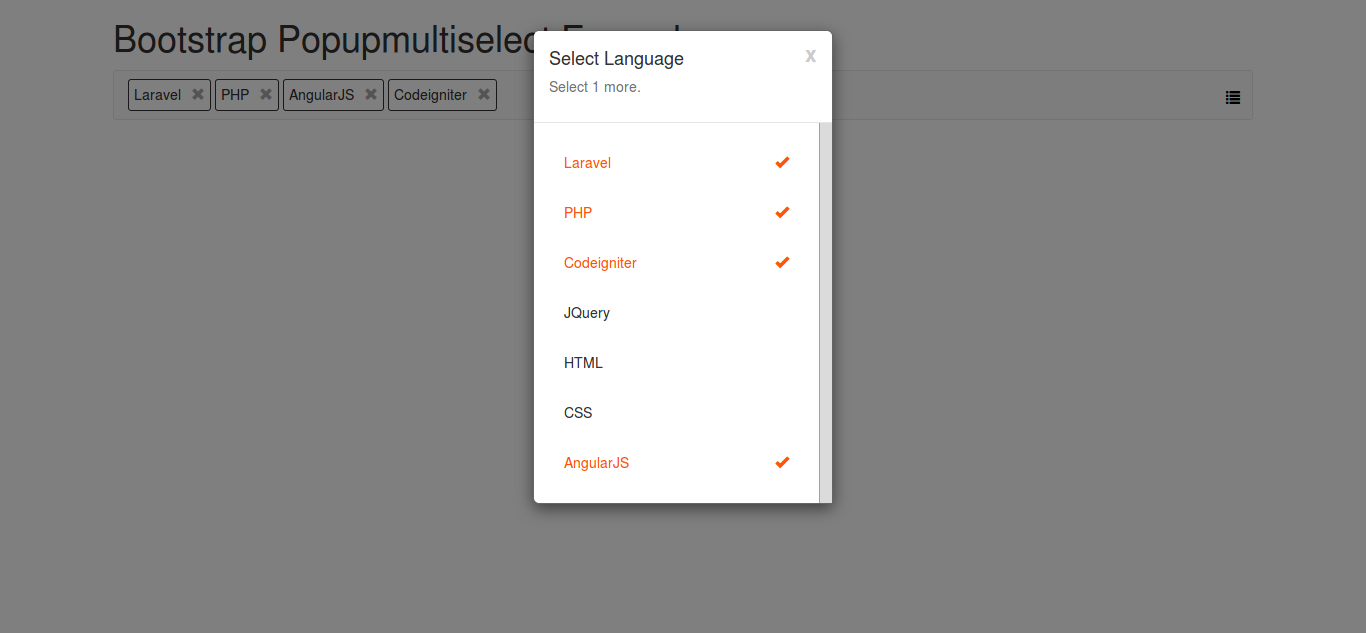
Now we will make on simple full example of popupMultiSelect So, you have to copy bellow code and use it. You can also see above image for preview this example.
Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Popupmultiselect Example - NiceSnippets.com</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="http://harshniketseta.github.io/popupMultiSelect/dist/stylesheets/multiselect.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="http://harshniketseta.github.io/popupMultiSelect/dist/javascripts/multiselect.min.js"></script>
</head>
<body>
<div class="container">
<h1>Bootstrap Popupmultiselect Example - NiceSnippets.com</h1>
<select multiple name="language" id="my-language">
<option value="1">Laravel</option>
<option value="2">PHP</option>
<option value="3">Codeigniter</option>
<option value="4">JQuery</option>
<option value="5">HTML</option>
<option value="6">CSS</option>
<option value="7">AngularJS</option>
<option value="8">Python</option>
</select>
</div>
<script type="text/javascript">
$("#my-language").multiselect({
title: "Select Language",
maxSelectionAllowed: 5
});
</script>
</body>
</html>
You can get more information about this plugin from here : popupMultiSelect.
It will help you....
#Jquery