12-Jun-2024
.
Admin

Hi, Dev
In this guide, we will explore how to create an update profile page in a Laravel 11 application.
In this article, I will guide you through setting up a profile page in a Laravel application. We will start by implementing basic authentication using Laravel UI, then create a user profile page with fields for a profile picture, name, email, password, confirm password, phone number, and city. Users will be able to easily update their information on this page. I'll show you how to create a GET route to display the profile page with the form, allowing users to upload or change their profile photo. Additionally, we'll establish a POST route to handle form submissions. Stay tuned for a detailed walkthrough!
Step for How to Create User Profile Page in Laravel 11?
Step 1: Install Laravel 11
Step 2: Setup Database Configuration
Step 3: Install Auth Scaffold
Step 4: Create Migration
Step 5: Create Route
Step 6: Create Controller
Step 7: Create Blade File
Run Laravel App
so, let's follow the below steps.
Step 1: Install Laravel 11
To begin, we must obtain the latest version of the Laravel application by executing the command stated below. Open your terminal or command prompt and enter the given command.
composer create-project laravel/laravel example-app
Step 2: Setup Database Configuration
After successfully installing the laravel app then after configuring the database setup. We will open the ".env" file and change the database name, username and password in the env file.
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=Enter_Your_Database_Name
DB_USERNAME=Enter_Your_Database_Username
DB_PASSWORD=Enter_Your_Database_Password
Step 3: Install Auth Scaffold
Laravel's laravel/ui package provides a quick way to scaffold all of the routes and views you need for authentication using a few simple commands:
composer require laravel/ui
Next, we need to generate auth scaffold with bootstrap, so let's run the below command:
php artisan ui bootstrap --auth
Then, install npm packages using the below command:
npm install
At last, built bootstrap CSS using the below command:
npm run build
Step 4: Create Migration
In this step, we need to create new migration to add avatar field to users table. so let's run the below code and run migration.
php artisan make:migration add_new_fields_users
database/migrations/2022_11_24_110854_add_new_fields_users.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::table('users', function (Blueprint $table) {
$table->string('avatar')->nullable();
$table->string('phone')->nullable();
$table->string('city')->nullable();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::table('users', function (Blueprint $table) {
$table->dropColumn(['avatar', 'phone', 'city']);
});
}
};
Now, run migration with following command:
php artisan migrate
Next, update User.php model file.
app/Models/User.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens, HasFactory, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name',
'email',
'password',
'avatar',
'phone',
'city',
];
/**
* The attributes that should be hidden for serialization.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
'password' => 'hashed',
];
}
Step 5: Create Route
In this step, we will create profile GET and POST routes for profile image upload. you can see the below routes:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');
Route::get('/profile', [App\Http\Controllers\ProfileController::class, 'index'])->name('user.profile');
Route::post('/profile', [App\Http\Controllers\ProfileController::class, 'store'])->name('user.profile.store');
Step 6: Create Controller
Here, we will create ProfileController with index() and store() method. so let's copy the below code and add to controller file:
app/Http/Controllers/ProfileController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Hash;
class ProfileController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('auth');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Contracts\Support\Renderable
*/
public function index()
{
return view('profile');
}
/**
* Write code on Method
*
* @return response()
*/
public function store(Request $request)
{
$request->validate([
'name' => 'required',
'email' => 'required',
'confirm_password' => 'required_with:password|same:password',
'avatar' => 'image',
]);
$input = $request->all();
if ($request->hasFile('avatar')) {
$avatarName = time().'.'.$request->avatar->getClientOriginalExtension();
$request->avatar->move(public_path('avatars'), $avatarName);
$input['avatar'] = $avatarName;
} else {
unset($input['avatar']);
}
if ($request->filled('password')) {
$input['password'] = Hash::make($input['password']);
} else {
unset($input['password']);
}
auth()->user()->update($input);
return back()->with('success', 'Profile updated successfully.');
}
}
Step 7: Create Blade File
In this step, we will create profile blade file. in this file we will add form for profile picture upload. so let's update following file:
resources/views/profile.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-12">
<div class="card">
<div class="card-header">{{ __('Profile') }}</div>
<div class="card-body">
<form method="POST" action="{{ route('user.profile.store') }}" enctype="multipart/form-data">
@csrf
@if (session('success'))
<div class="alert alert-success" role="alert" class="text-danger">
{{ session('success') }}
</div>
@endif
<div class="row">
<div class="mb-3 col-md-6">
<label for="name" class="form-label">Avatar: </label>
<input id="avatar" type="file" class="form-control @error('avatar') is-invalid @enderror" name="avatar" value="{{ old('avatar') }}" autocomplete="avatar">
@error('avatar')
<span role="alert" class="text-danger">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
<div class="mb-3 col-md-6">
<img src="/avatars/{{ auth()->user()->avatar }}" style="width:80px;margin-top: 10px;">
</div>
</div>
<div class="row">
<div class="mb-3 col-md-6">
<label for="name" class="form-label">Name: </label>
<input class="form-control" type="text" id="name" name="name" value="{{ auth()->user()->name }}" autofocus="" >
@error('name')
<span role="alert" class="text-danger">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
<div class="mb-3 col-md-6">
<label for="email" class="form-label">Email: </label>
<input class="form-control" type="text" id="email" name="email" value="{{ auth()->user()->email }}" autofocus="" >
@error('email')
<span role="alert" class="text-danger">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row">
<div class="mb-3 col-md-6">
<label for="password" class="form-label">Password: </label>
<input class="form-control" type="password" id="password" name="password" autofocus="" >
@error('password')
<span role="alert" class="text-danger">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
<div class="mb-3 col-md-6">
<label for="confirm_password" class="form-label">Confirm Password: </label>
<input class="form-control" type="password" id="confirm_password" name="confirm_password" autofocus="" >
@error('confirm_password')
<span role="alert" class="text-danger">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row">
<div class="mb-3 col-md-6">
<label for="phone" class="form-label">Phone: </label>
<input class="form-control" type="text" id="phone" name="phone" value="{{ auth()->user()->phone }}" autofocus="" >
@error('phone')
<span role="alert" class="text-danger">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
<div class="mb-3 col-md-6">
<label for="city" class="form-label">City: </label>
<input class="form-control" type="text" id="city" name="city" value="{{ auth()->user()->city }}" autofocus="" >
@error('city')
<span role="alert" class="text-danger">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-0">
<div class="col-md-12 offset-md-5">
<button type="submit" class="btn btn-primary">
{{ __('Upload Profile') }}
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
Next, Add Profile Page link and avatar on top navbar as like below:
resources/views/layouts/app.blade.php
...
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ms-auto">
<!-- Authentication Links -->
@guest
@if (Route::has('login'))
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@endif
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
<img src="/avatars/{{ Auth::user()->avatar }}" style="width: 30px; border-radius: 10%">
{{ Auth::user()->name }}
</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a href="{{ route('user.profile') }}" class="dropdown-item">Profile</a>
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
</div>
</li>
@endguest
</ul>
...
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000
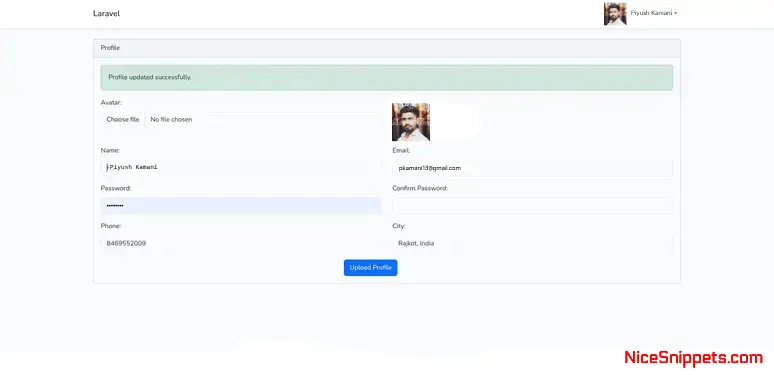
Profile Page:

I hope it can help you...
#Laravel 11