10-Apr-2023
.
Admin

Hello Friends,
In this blog, I will learn you how to create a login and dynamic user registration form using laravel livewire package. We will show laravel livewire create login and register page. In this article, I will show laravel livewire custom auth and regsiter tutorial i am going to show you create user login and register page in laravel livewire.
We have to create login and register page using livewire in laravel. I will show you create sign in and sign up page in laravel livewire.
Livewire is a full-stack framework for Laravel that makes building dynamic interfaces simple, without leaving the comfort of Laravel.Livewire relies solely on AJAX requests to do all its server communicaton.
Here I will give full example for login and register users livewire in laravel,So Lets follow the bellow step.
Step 1 : Install Laravel App
In First step, We need to get fresh laravel version application using bellow command. So Let's open terminal and run bellow command.
composer create-project --prefer-dist laravel/laravel blog
Step 2 : Setup Database Configuration
After successfully install laravel app thenafter configure databse setup. We will open ".env" file and change the database name, username and password in the env file.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=Enter_Your_Database_Name
DB_USERNAME=Enter_Your_Database_Username
DB_PASSWORD=Enter_Your_Database_Password
Step 3 : Install Livewire
In this step, You will simply install livewire to our laravel application using bellow command:
composer require livewire/livewire
Step 4 : Create Component
Now, You can create livewire component using bellow command, So Let's run bellow command to create LoginRegister component:
php artisan make:livewire LoginRegister
Now they created fies on both path:
app/Http/Livewire/LoginRegister.php
resources/views/livewire/login-register.blade.php
Now first file we will update as bellow for LoginRegister.php file.
app/Http/Livewire/LoginRegister.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use Hash;
use App\User;
class LoginRegister extends Component
{
public $users, $email, $password, $name;
public $registerForm = false;
public function render()
{
return view('livewire.login-register');
}
private function resetInputFields(){
$this->name = '';
$this->email = '';
$this->password = '';
}
public function login()
{
$validatedDate = $this->validate([
'email' => 'required|email',
'password' => 'required',
]);
if(\Auth::attempt(array('email' => $this->email, 'password' => $this->password))){
session()->flash('message', "You are Login successful.");
}else{
session()->flash('error', 'email and password are wrong.');
}
}
public function register()
{
$this->registerForm = !$this->registerForm;
}
public function registerStore()
{
$validatedDate = $this->validate([
'name' => 'required',
'email' => 'required|email',
'password' => 'required',
]);
$this->password = Hash::make($this->password);
User::create(['name' => $this->name, 'email' => $this->email,'password' => $this->password]);
session()->flash('message', 'Your register successfully Go to the login page.');
$this->resetInputFields();
}
}
Step 5 : Add Route
now, we need to add route for login and register users in laravel application. so open your "routes/web.php" file and add following route.
routes/web.php
Route::view('login','livewire.home');
Step 6 : Create View
Here, we will create blade file for show login form and register form. in this file we will use @livewireStyles, @livewireScripts and @livewire('login-register'). so let's add it.
resources/views/livewire/login-register.blade.php
<div>
<div class="row">
<div class="col-md-12">
@if (session()->has('message'))
<div class="alert alert-success">
{{ session('message') }}
</div>
@endif
@if (session()->has('error'))
<div class="alert alert-danger">
{{ session('error') }}
</div>
@endif
</div>
</div>
@if($registerForm)
<form>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Name :</label>
<input type="text" wire:model="name" class="form-control">
@error('name') <span class="text-danger error">{{ $message }}</span>@enderror
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label>Email :</label>
<input type="text" wire:model="email" class="form-control">
@error('email') <span class="text-danger error">{{ $message }}</span>@enderror
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label>Password :</label>
<input type="password" wire:model="password" class="form-control">
@error('password') <span class="text-danger error">{{ $message }}</span>@enderror
</div>
</div>
<div class="col-md-12 text-center">
<button class="btn text-white btn-success" wire:click.prevent="registerStore">Register</button>
</div>
<div class="col-md-12">
<a class="text-primary" wire:click.prevent="register"><strong>Login</strong></a>
</div>
</div>
</form>
@else
<form>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Email :</label>
<input type="text" wire:model="email" class="form-control">
@error('email') <span class="text-danger error">{{ $message }}</span>@enderror
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label>Password :</label>
<input type="password" wire:model="password" class="form-control">
@error('password') <span class="text-danger error">{{ $message }}</span>@enderror
</div>
</div>
<div class="col-md-12 text-center">
<button class="btn text-white btn-success" wire:click.prevent="login">Login</button>
</div>
<div class="col-md-12">
Don't have account? <a class="btn btn-primary text-white" wire:click.prevent="register"><strong>Register Here</strong></a>
</div>
</div>
</form>
@endif
</div>
resources/views/livewire/home.blade.php
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="{{ asset('js/app.js') }}" defer></script>
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
@livewireStyles
</head>
<body>
<div class="container">
<div class="row mt-5 justify-content-center">
<div class="mt-5 col-md-8">
<div class="card">
<div class="card-header bg-danger text-white"><h5 style="font-size: 23px;">Laravel Livewire - Login Register Example - NiceSnippets.com</h5></div>
<div class="card-body">
@livewire('login-register')
</div>
</div>
</div>
</div>
</div>
@livewireScripts
</script>
</body>
</html>
Now we are ready to run our example so run bellow command for quick run:
php artisan serve
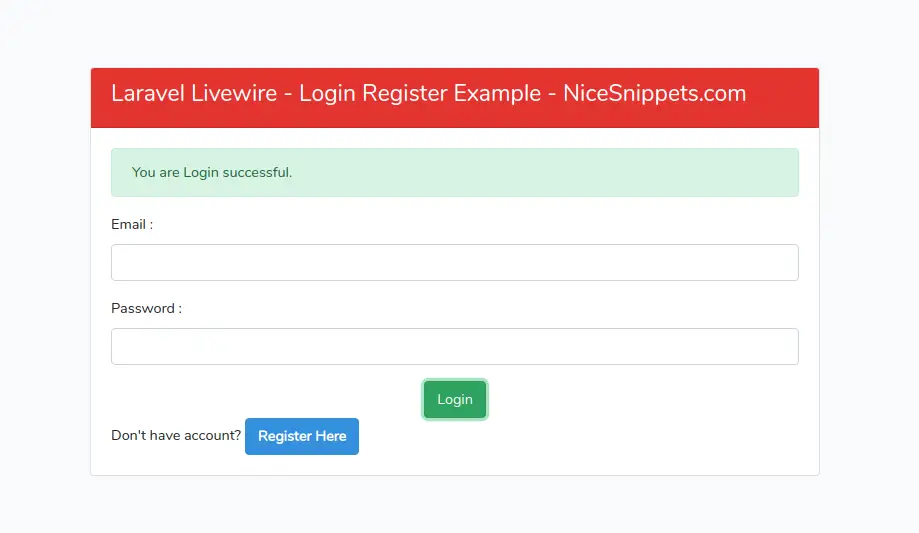
Now you can open bellow URL on your browser:
http://localhost:8000/login
It will help you..
#Laravel 7
#Laravel
#Laravel 6