10-Mar-2023
.
Admin

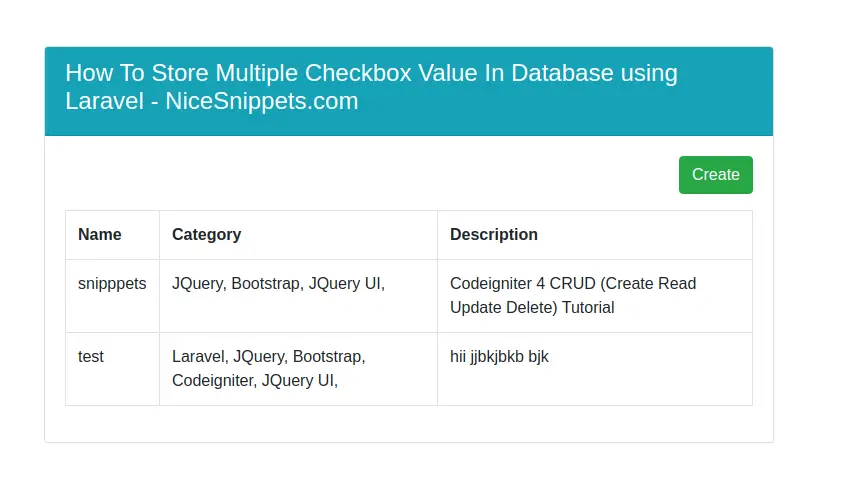
Preview 2 :

Hi Dev,
Today, In this blog, I would like to share with you how to store multile checkbox value in database using laravel.laravel insert multiple checked checkbox value in table in laravel application.
In this tutorial I will use multiple checkbox value store into database used json_encode and json-decode. Insert data json encode value and get data to json decode in laravel app.
I will give you full example for store multiple checkbox value in database using laravel.So let's follow the bellow step by step.
Step 1 : Install Laravel
In this step You will install laravel fresh application So open terminal and put the bellow command.
composer create-project --prefer-dist laravel/laravel blog
Step 2 : Setup Database Configuration
After successfully install laravel app thenafter configure databse setup. We will open ".env" file and change the database name, username and password in the env file.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=Enter_Your_Database_Name
DB_USERNAME=Enter_Your_Database_Username
DB_PASSWORD=Enter_Your_Database_Password
Step 3 : Create Table Migration and Model
In this step we have to create migration for posts table and Post Model using Laravel php artisan command, So open terminal and put the bellow command.
php artisan make:model Post -m
After this command you have to put bellow code in your migration file for create posts table.
/database/migrations/2020_05_29_100722_create_posts_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('category');
$table->longText('description');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}
Now we require to run migration be bellow command:
php artisan migrate
After you will open Post model file and put the bellow code.
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
protected $fillable = ['name','category','description'];
public function setCategoryAttribute($value)
{
$this->attributes['category'] = json_encode($value);
}
public function getCategoryAttribute($value)
{
return $this->attributes['category'] = json_decode($value);
}
}
Step 3 : Create Route
In this step You will the routes file and add bellow route in route files.
Route::resource('posts','PostController');
Step 4 : Create Controler
In this step You have to create resource "PostController" So lets open the terminal and run the bellow php artisan command :
php artisan make:controller PostController --resource
After successfully run this above command. So, let's copy bellow code and put on PostController.php file.
app/http/controller/PostController.php
<?php
namespace App\Http\Controllers;
use App\Post;
use Illuminate\Http\Request;
class PostController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$posts = Post::all();
return view('multipleCheckbox',compact('posts'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('formMultipleCheckbox');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$input = $request->all();
$input['category'] = $request->input('category');
Post::create($input);
return redirect()->route('posts.index');
}
}
Step 5 : Create Blade File
In this step we have to two create view file.first one is list display file and second one is form file
/resources/views/multipleCheckbox.blade.php
<!DOCTYPE html>
<html>
<head>
<title>How To Store Multiple Checkbox Value In Database using Laravel - NiceSnippets.com</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha256-aAr2Zpq8MZ+YA/D6JtRD3xtrwpEz2IqOS+pWD/7XKIw=" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha256-OFRAJNoaD8L3Br5lglV7VyLRf0itmoBzWUoM+Sji4/8=" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<div id="showimages"></div>
</div>
<div class="col-md-6 offset-3 mt-5">
<div class="card">
<div class="card-header bg-info">
<h6 class="text-white">How To Store Multiple Checkbox Value In Database using Laravel - NiceSnippets.com</h6>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-12 text-right mb-3">
<a href="{{ route('posts.create') }}" class="btn btn-success">Create</a>
</div>
</div>
<table class="table table-bordered">
<tr>
<th>Name</th>
<th>Category</th>
<th>Description</th>
</tr>
@foreach($posts as $post)
<tr>
<td>{{ $post->name }}</td>
<td>
@foreach($post->category as $value)
{{$value}},
@endforeach
</td>
<td>{{ $post->description }}</td>
</tr>
@endforeach
</table>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
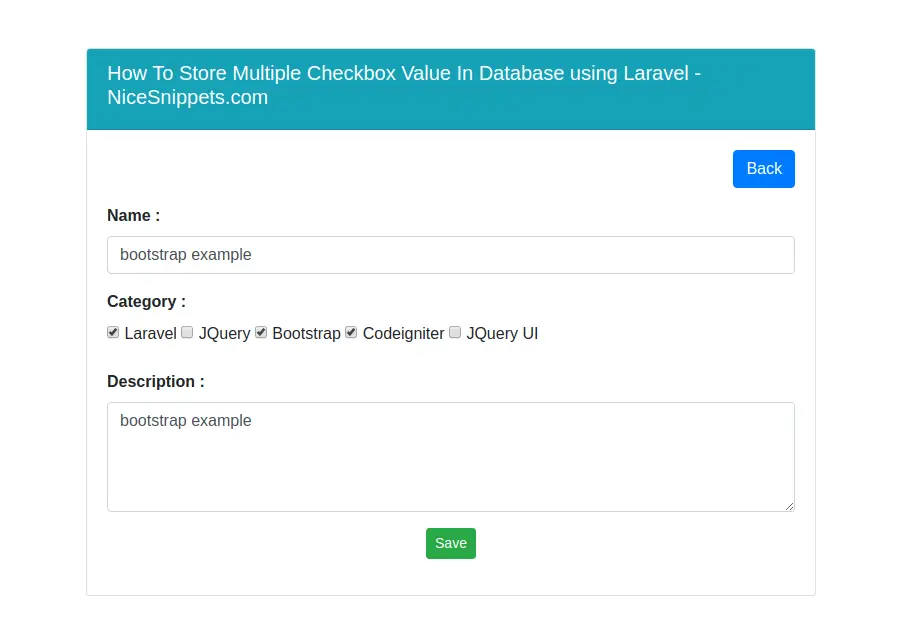
/resources/views/formMultipleCheckbox.blade.php
<!DOCTYPE html>
<html>
<head>
<title>How To Store Multiple Checkbox Value In Database using Laravel - NiceSnippets.com</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha256-aAr2Zpq8MZ+YA/D6JtRD3xtrwpEz2IqOS+pWD/7XKIw=" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha256-OFRAJNoaD8L3Br5lglV7VyLRf0itmoBzWUoM+Sji4/8=" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<div id="showimages"></div>
</div>
<div class="col-md-6 offset-3 mt-5">
<div class="card">
<div class="card-header bg-info">
<h6 class="text-white">How To Store Multiple Checkbox Value In Database using Laravel - NiceSnippets.com</h6>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-12 text-right mb-3">
<a href="{{ route('posts.index') }}" class="btn btn-primary">Back</a>
</div>
</div>
<form method="post" action="{{ route('posts.store') }}" enctype="multipart/form-data">
@csrf
<div class="form-group">
<label><strong>Name :</strong></label>
<input type="text" name="name" class="form-control"/>
</div>
<div class="form-group">
<label><strong>Category :</strong></label><br>
<label><input type="checkbox" name="category[]" value="Laravel"> Laravel</label>
<label><input type="checkbox" name="category[]" value="JQuery"> JQuery</label>
<label><input type="checkbox" name="category[]" value="Bootstrap"> Bootstrap</label>
<label><input type="checkbox" name="category[]" value="Codeigniter"> Codeigniter</label>
<label><input type="checkbox" name="category[]" value="JQuery UI"> JQuery UI</label>
</div>
<div class="form-group">
<label><strong>Description :</strong></label>
<textarea class="form-control" rows="4" cols="40" name="description"></textarea>
</div>
<div class="form-group text-center">
<button type="submit" class="btn btn-success btn-sm">Save</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Now we are ready to run our example so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000/posts
It will help you...
#Laravel 7
#Laravel
#Laravel 6