04-Apr-2023
.
Admin

Hi Guys,
In this blog, I will explain you how to createWindowDimensions Make circular image in react native. You can easily create Make circular image in react native.
Here, I will give you full example for simply display Make circular image using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init Nicesnippets
Step 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To create Make circular image you need to npm install react-native-Make circular image --save.
To install this open the terminal and jump into your project
cd Nicesnippets
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { SafeAreaView, StyleSheet, View, Image, Text } from 'react-native';
const NicesnippetsComponent = () => {
return (
<View
style={styles.container}>
<Image
source={{
uri:
'https://picsum.photos/seed/picsum/200/300',
}}
//borderRadius style will help us make the Round Shape Image
style={{ width: 200, height: 200, borderRadius: 200 / 2 }}
/>
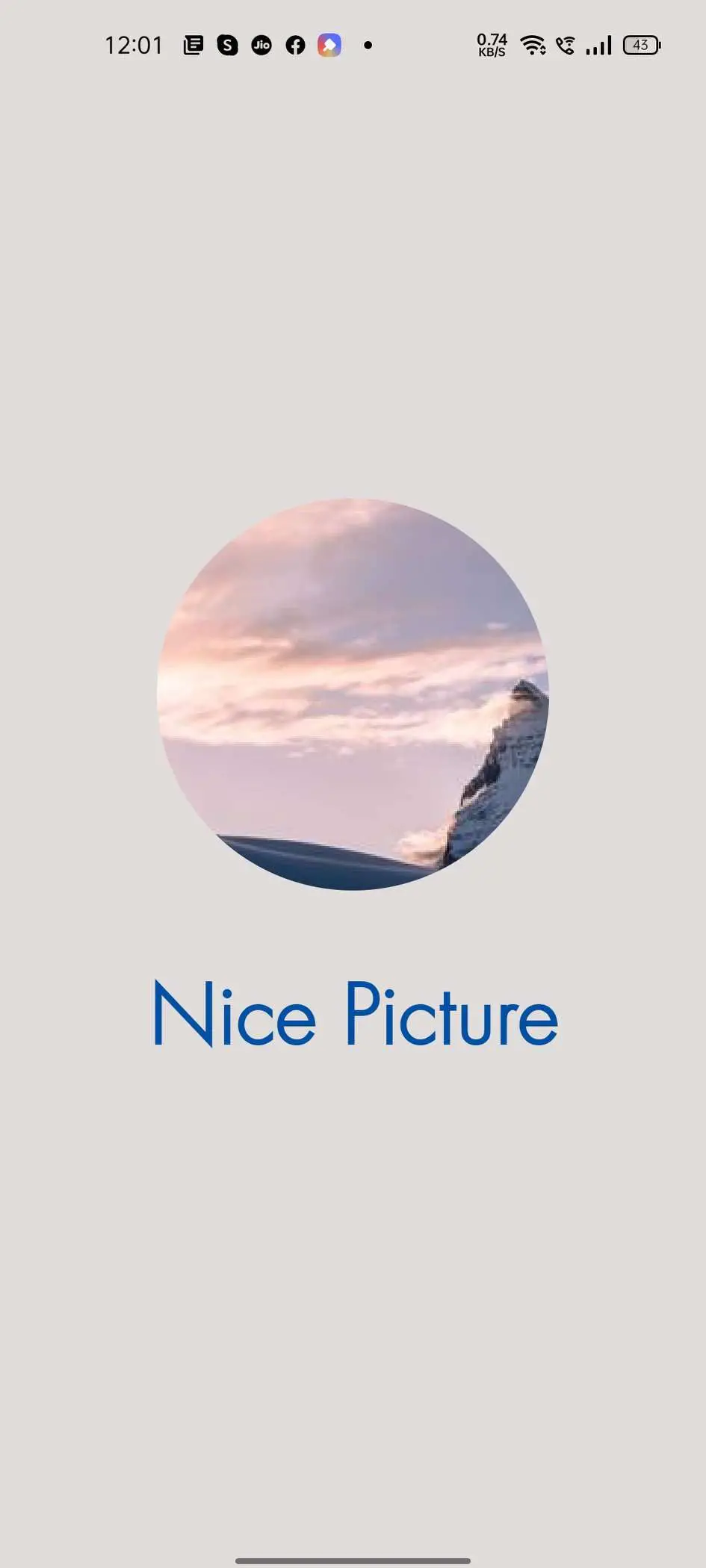
<Text style={styles.textHeadingStyle}>Nice Picture</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#e0dcdc',
},
textHeadingStyle: {
marginTop: 30,
fontSize: 40,
color: '#0250a3',
fontWeight: 'bold',
},
});
export default NicesnippetsComponent;
Step 4 - Run project
In the last step run your project using bellow command.
npm start
Output

It will help you...
#React Native