31-Jul-2020
.
Admin

Hi Guys,
In this example,I will learn you how to use boostrap daterangepicker in laravel.you can simply and easy use to boostrap daterangepicker in laravel.
In this post i give you full example from scratch and also give you demo that way you can check how it's looks like. So just copy bellow code and run in your local system.
Example :
<html lang="en">
<head>
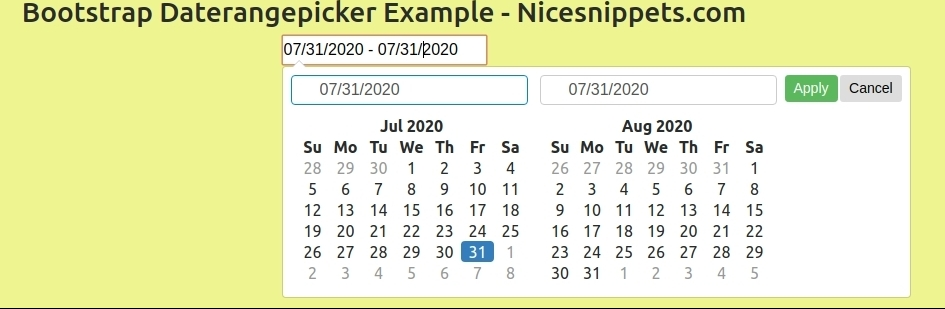
<title>Jquery - Bootstrap Daterangepicker Example</title>
<script type="text/javascript" src="//cdn.jsdelivr.net/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/momentjs/latest/moment.min.js"></script>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/bootstrap/latest/css/bootstrap.css" />
<script type="text/javascript" src="//cdn.jsdelivr.net/bootstrap.daterangepicker/2/daterangepicker.js"></script>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/bootstrap.daterangepicker/2/daterangepicker.css" />
<style type="text/css">
body{
background-color: #eef490;
}
.section{
text-align: center;
}
</style>
</head>
<body>
<div class="section">
<h3>Bootstrap Daterangepicker Example - Nicesnippets.com</h3>
<input type="text" class="daterange" />
</div>
<script type="text/javascript">
$('.daterange').daterangepicker();
</script>
</body>
</html>
It will help you...
#Bootstrap 4