25-Apr-2023
.
Admin

Hi dev,
Should you require a Laravel datatable date range filter example. A date range filter for Yajra datatables will be used in this post. You'll find a straightforward Laravel datatables daterangepicker example in this post. You may comprehend the idea behind adding a filter date range to Laravel datatables. Okay, let's get into the specifics.
Yajra Datatables gives us rapid access to pagination, ordering, sorting, and other features. Datatables are essentially jQuery plugins that let you add sophisticated interactivity features to the information in HTML tables. Ajax is now available with datatables for data retrieval and searching. Using Datatables, you may provide a very rapid layout for searching and sorting. Datatables can also be used in your Laravel application.
In this instance, we'll utilise the default "users" table, add some fictitious users to it using Tinker, and then use Yajra data tables to just list all of the users. the created_at date column will then be filtered using the bootstrap daterangepicker. So let's complete it by following the steps below.
Step 1: Install Laravel
This step is not required; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Install Yajra Datatable
In this step we need to install yajra datatable via the Composer package manager, so one your terminal and fire bellow command:
composer require yajra/laravel-datatables-oracle
Step 3: Add Dummy Users
In this step, we will create some dummy users using tinker factory. so let's create dummy records using bellow command:
php artisan tinker
User::factory()->count(20)->create()
Step 4: Create Controller
In this point, now we should create new controller as UserController. this controller will manage layout and getting data request and return response, so put bellow content in controller file:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use DataTables;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
if ($request->ajax()) {
$data = User::select('*');
if ($request->filled('from_date') && $request->filled('to_date')) {
$data = $data->whereBetween('created_at', [$request->from_date, $request->to_date]);
}
return Datatables::of($data)
->addIndexColumn()
->addColumn('action', function($row){
$btn = '<a href="javascript:void(0)" class="edit btn btn-primary btn-sm">View</a>';
return $btn;
})
->rawColumns(['action'])
->make(true);
}
return view('users');
}
}
Step 5: Add Route
In this is step we need to create route for datatables layout file and another one for getting data. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('users', [UserController::class, 'index'])->name('users.index');
Step 6: Create Blade File
In Last step, let's create users.blade.php(resources/views/users.blade.php) for layout and we will write design code here and put following code:
resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Yajra Datatables Tutorial</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.11.4/css/dataTables.bootstrap5.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>
<script src="https://cdn.datatables.net/1.11.4/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://cdn.datatables.net/1.11.4/js/dataTables.bootstrap5.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/momentjs/latest/moment.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.css" />
</head>
<body>
<div class="container">
<h1>Laravel Datatables Date Range Filter Example</h1>
<div style="margin: 20px 0px;">
<strong>Date Filter:</strong>
<input type="text" name="daterange" value="" />
<button class="btn btn-success filter">Filter</button>
</div>
<table class="table table-bordered data-table" >
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
<th width="100px">Action</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
$(function () {
$('input[name="daterange"]').daterangepicker({
startDate: moment().subtract(1, 'M'),
endDate: moment()
});
var table = $('.data-table').DataTable({
processing: true,
serverSide: true,
ajax: {
url: "{{ route('users.index') }}",
data:function (d) {
d.from_date = $('input[name="daterange"]').data('daterangepicker').startDate.format('YYYY-MM-DD');
d.to_date = $('input[name="daterange"]').data('daterangepicker').endDate.format('YYYY-MM-DD');
}
},
columns: [
{data: 'id', name: 'id'},
{data: 'name', name: 'name'},
{data: 'email', name: 'email'},
{data: 'action', name: 'action', orderable: false, searchable: false},
]
});
$(".filter").click(function(){
table.draw();
});
});
</script>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/users
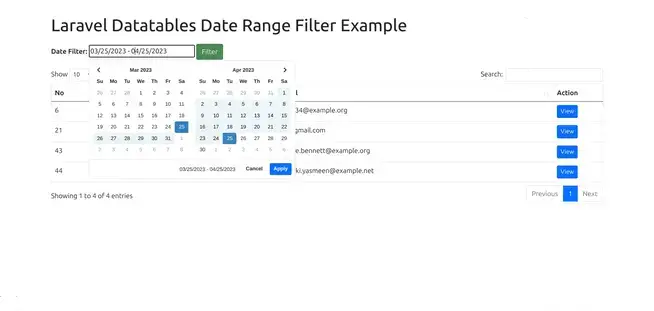
Output:

I hope it can help you...
#Laravel 10